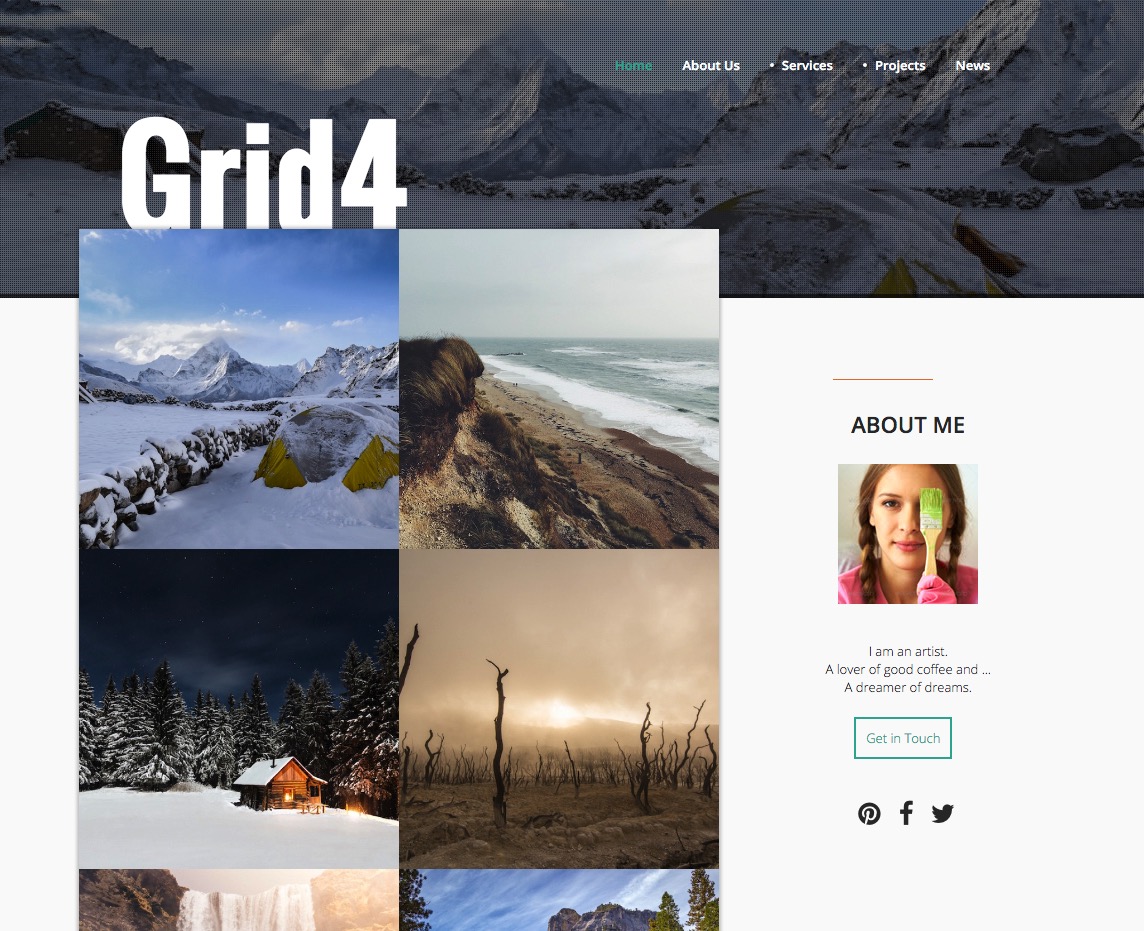
Grid4 is here ... time to update your folio
28 May 2016 - Written by Anthony Olsen
Posted in Joomla Templates
Over the weekend I made available our May Joomla Template release - Grid4. As the name suggests it's the fourth incarnation of our popular Grid series of designs, and it is the first template to be released using the new Build.r child theming functionality.
Grid4 features the power and flexibility of the Build.r template without compromising on performance. It's a grid inspired design with a focus on photography and design folios but don't let that stunt your creativity - Grid4 can be applied to a multitude of different sites. Take a look at the Grid4 demo.
Built with Build.r
Grid4 is the first child theme release for the Build.r template.

Build.r child themes utilise the Build.r core with the addition of a stylesheet and optional javascript file. The child theme is simply selected in the template admin and the new style information and javascript is included in your template once your template is saved. The Grid4 child theme is a mere 30 lines of code and what you see here on the Grid4 demo is simply a combination of the Build.r core settings with a little bit of extra style information to match the Grid series design style.
Read more about child theming in Build.r.
Parallax Rows

Grid4 features a discrete use of the Build.r parallax behaviour. It's super easy to add an image beneath a row of content and have it slide and parallax it's way up the screen. You can control the base height of each row, the colour of the transparent overlay, the size and speed of the image and more. It's a flexible solution that gives you the ability to control the parallax the way you want it to behave.
The Featured Grid

The key design element featured in all of the Grid templates has been the use of a striking marginless 9 image grid. The grid used in the Grid4 templates comes from our powerful Zentools2 module with a range of caption effects, styles, overlays and behaviours.
A background slideshow

Grid4 also makes use of the background module position in the Build.r template and creates a striking sliding zentools2 backstretch slideshow that sits beneath your content and an elegant pixel grid overlay. You can control the height of the slideshow, the images that appear here and a ton of other display elements.
Simplified quickstart packages
Grid4 also comes with our new and improved quickstart packages. Rather than add the full documentation and feature overview for Grid4 we have provided a quickstart package that will definitely provide you with a quick start to your next project. It's built around a common site structure with relevant categories and pages for services offered, work down, a meet the team section with a contact form. In fact to all thats required to start fresh with a new project is to install the quickstart package and delete this page and the corresponding menu item, then your site is ready for you to start adding your content.
You can download Grid4 now from the Joomlabamboo download area, check out the full feature list or peruse the demo.
Enjoy!
blog comments powered by Disqus