How to resize module positions in T3 templates
24 Sep 2013 - Written by Paul Burndred
Posted in How to Joomla
T3 offers powerful control over module widths across a various number of screen sizes. The width of the module positions in our T3 based Joomla templates is controlled by a graphical user interface in the layout tab in the template administrator.
Ths article describes how to use this interface.
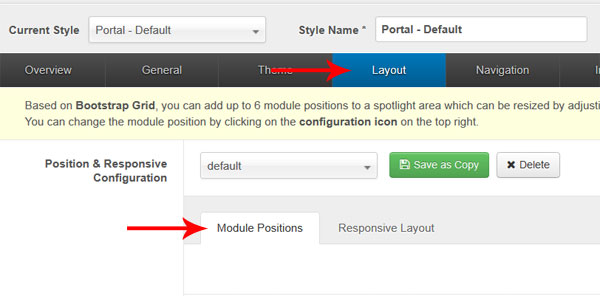
Open up the template admin (in this example we are using the Portal Template – the Sept 2013 template) and navigate to the layout tab, which is marked here by the arrow.

Once the layout tab is opened you can see two tabs – Module positions and Responsive layouts, we are going to look at module positions first.
Module Positions
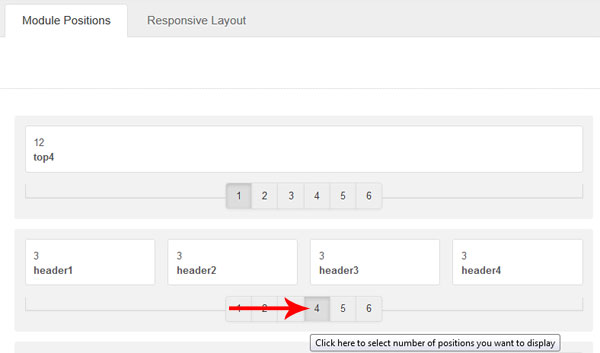
With this tab open you can select the number of positions that you want to display in a chosen row.
In the picture below you can see that the number 4 is highlighted – this indicates that 4 positions are currently available in this row.

You can change the number of positions by clicking a different number - once a number is selected it divides the number of positions equally between twelve (12 is the maximum number of spans available and a common denominator for CSS grids).
Please note in certain rows it is not possible to change the number positions due to the template design/layout.
Responsive Layouts
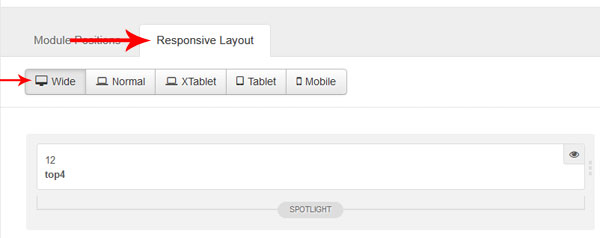
Now that you have selected the appropriate number of positions, you can choose their width values by opening up the responsive tab (as marked in the picture below).

The second arrow points to the device width you have currently selected and in this case it’s the wide device width. In each device width you are able to alter position widths or even disable a particular position. The widths of the various screensizes are based on the default bootstrap device breakpoints.
How to re-size the width
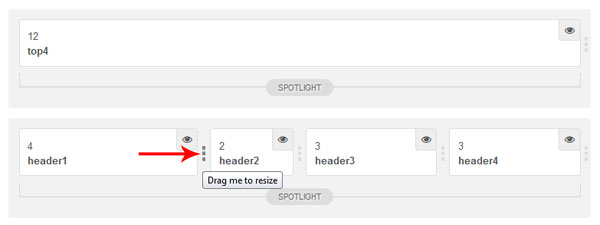
In order to re-size a position, click the three blocks as indicated by the image below – you will then need to drag left and right to increase or decrease the width.

Here you can see an example of various position widths changed from their default values (if the total widths are more than 12 in any one row the last position will drop below).
How to hide a module
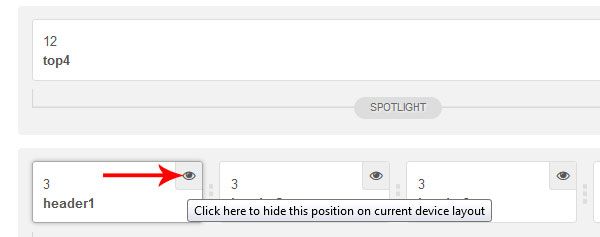
You can choose to hide a module by clicking the eye in the appropriate position block – this is illustrated in the image below.

When you have the positions sized as required on the different device widths, save and close.
blog comments powered by Disqus