Meet Zentools2 and a 30% off coupon
10 Jun 2015 - Written by Anthony Olsen
Posted in Joomla Extensions
It's with great pleasure that I am able to announce the release of Zentools2. This is a major milestone in the history of Joomlabamboo and has been in the planning for a very long time.
Zentools2 is a completely rewritten and redesigned module that features most of the elements of the original version with a ton of new additions that will make Zentools2 a necessary part of your Joomla site building kit.
Celebrate with a Coupon
To help us celebrate the release of Zentools2 we have released a new coupon. You can take 30% off your next subscription by using the coupon "zentools2" on our checkout page.
Please note: This offer is available for a limited time only and will end on the 14th June 2015.
All members also receive an extra month
As I mentioned in the blog post last week, all of our members have had an extra month added to their subscription. We didn't release a theme last month and so to keep with our committment to provide a release each month we have extended everyone's subscription for a month. For member's whose subscription expired in May or the start of June please get in contact with us and we will extend your subscription as well.
What is Zentools2?
Zentools2 is a display module (packaged with two helper plugins) that can take content from a wide range of sources and display that content in a similarly wide range of layouts. It's super flexible which means you can easily decide which elements from the content to display (via a nifty drag and drop interface).
Zentools2 also features advanced functionality such as a responsive lightbox, responsive element control, advanced theming functionality, css3 loading effects and more.
14 Layouts
Zentools2 features a stunning array of versatile layouts which include:
- Responsive grid based on maximum number of columns
- Slideshow with assorted animations and effects
- Slideshow with thumbnail carousel navigation
- Backstretch Slidehow for fullscreen and fixed slideshows
- Stacked / Parallax layout
- Caption layout with animated overlay effects
- Carousel with autoplay and control of number of items available per screen size
- Featured carousel
- Masonry
- Filter
- Pagination
- Expanding preview
- Accordion
- Simple list
- Grouped items
- Leading item then list
- Single image lightbox gallery
10 Content Sources
Zentools2 is able to reference content from a wide range of content sources. These sources include:
- Joomla content
- Joomla categories
- Joomla tags
- Joomla contacts
- Joomla Banners
- K2 Items
- K2 Categories
- K2 Authors
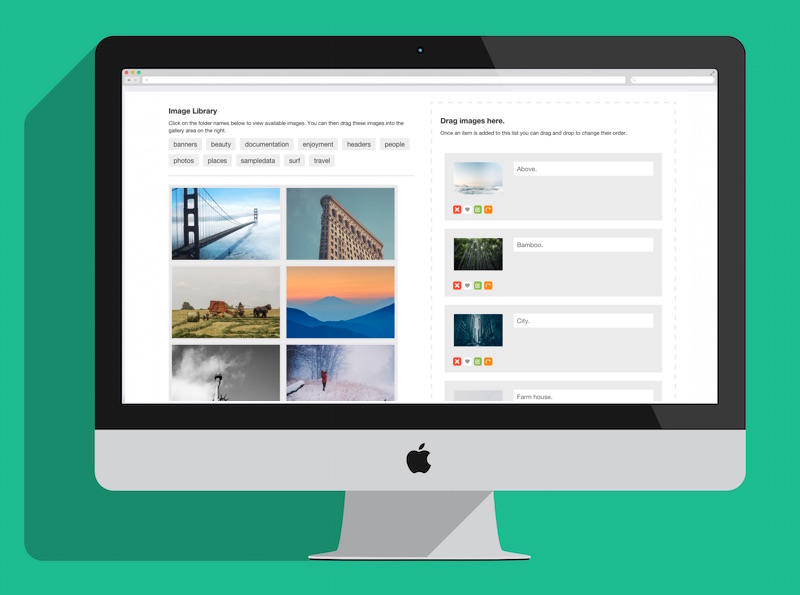
- Images from a folder
- Drag and drop gallery
We will be adding new content sources in the next few weeks and are considering content sources including Hikashop, Seblod, Zoo, Ohanah as well as non Joomla sources such as Vimeo, Youtube and Google calendar.
We would love to know which sources you think Zentools2 should be able to reference so let us know in the comments below or via the support forum.
Advanced theming
One of the big things I wanted to add to Zentools2 was the ability to easily change the appearance of items in the layout. In Zentools we used to write a specific stylesheet (or .less file) to cater for the way that Zentools should look in a specific theme. This worked well but there was often a lot of redundancy and it made it hard for users to easily change elements in the zentools layout.
So in Zentools2 we have an advanced theming panel which provides access to key less variables that can be compiled in the module's admin. These variables can be compiled for all instances of Zentools (in order to create a master zentools css file) or the variables can be compiled for specific instances of the module.
Available variables include any color or border elements specified in the module, overlay colours and transparency, item backgrounds, padding and margins, shadow color and depth, lightbox appearance as well as the ability to specify breakpoints to determine the behaviour of the module across different screen sizes.
Zen Grid Framework users will also see these settings added to their theme settings in the next major update of our Zen Grid Framework themes.
The almost Zentools2 wizard - intuitive module setup
Well it's not quite a wizard but each time you create a new module the module will present the required elements for creating a module in a logical fashion. Select the layout, content source, set some options, refine your content and click publish (well almost) ...
I wrote a tutorial for the Zentools2 demo site which shows the steps required for creating a zentools2 layout.
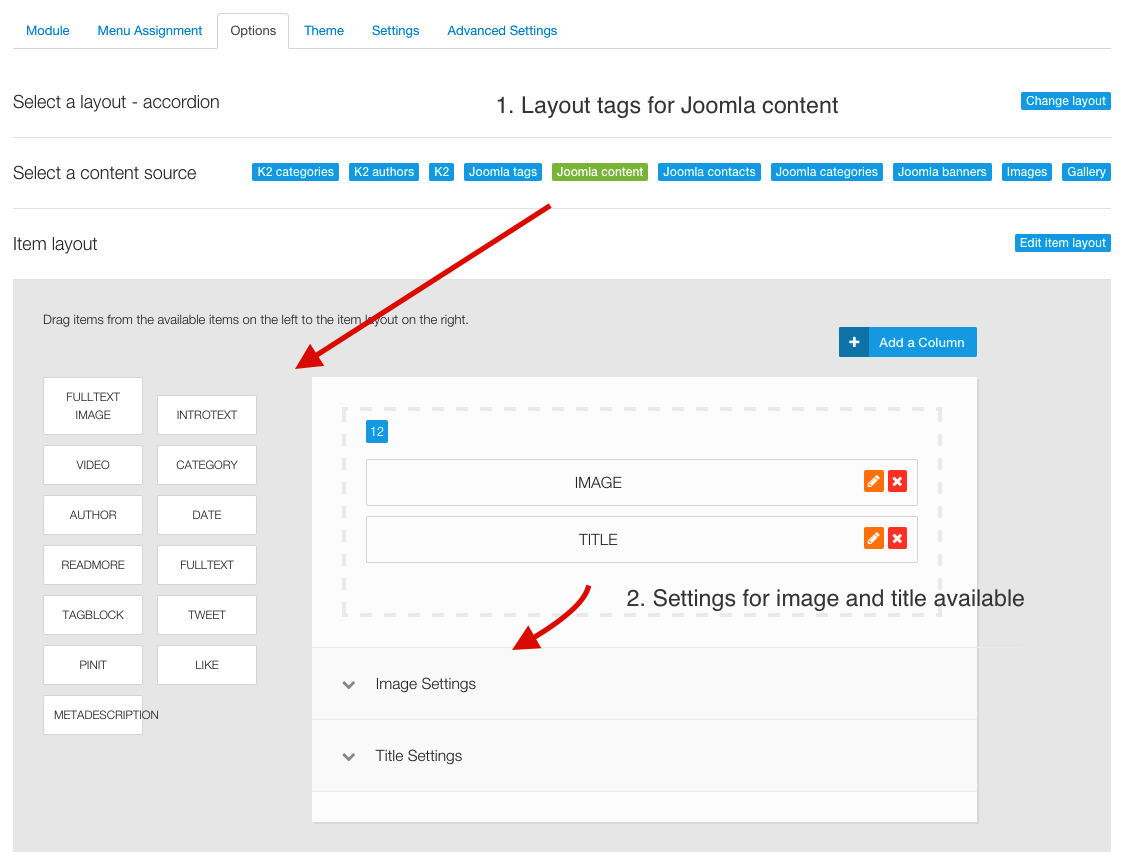
Drag and drop interface with dynamic options
One of the biggest challenges we faced in building and designing Zentools2 was the interface. I spent a lot of time considering how best to display the comprehensive list of options available to the user without confusing or overwhelming the user. I wanted to provide enough immediate access to important settings without crowding the layout area with too much information.
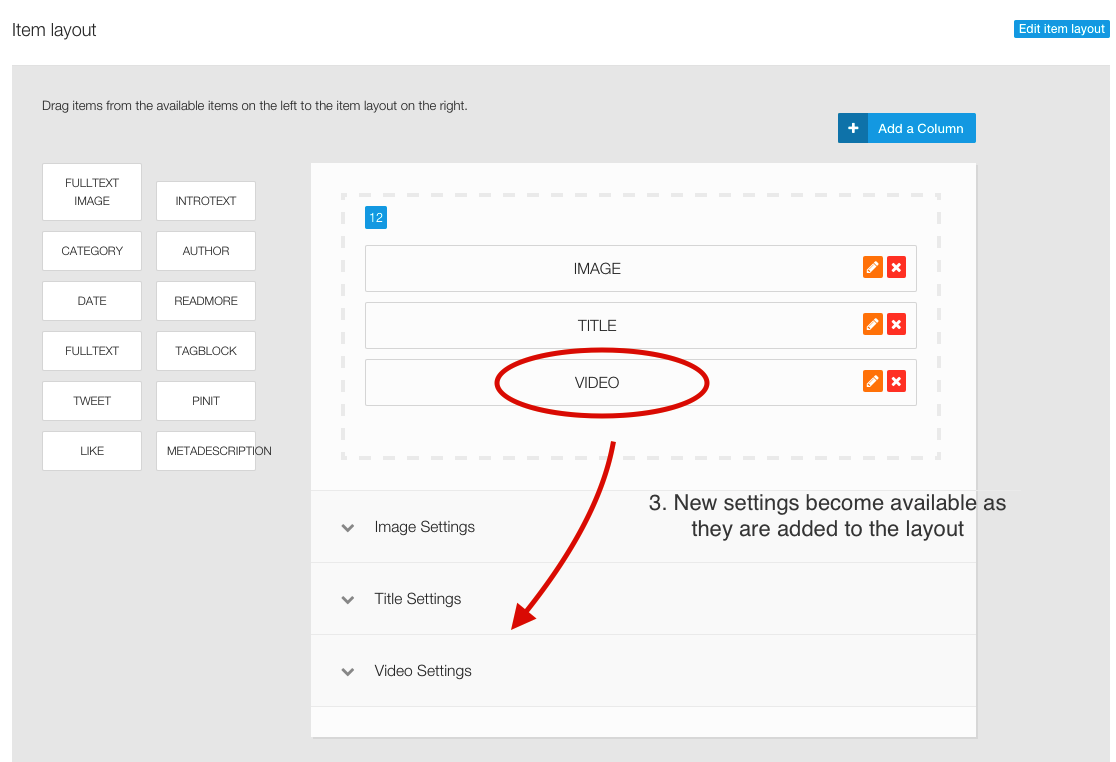
The end result is an interface that responds intelligently to the choices the user makes. This means that all relevant setitngs for the given layout and content source area available dynamically in discrete areas in the interface.

Adding an item to the layout tool adds the appropriate options.

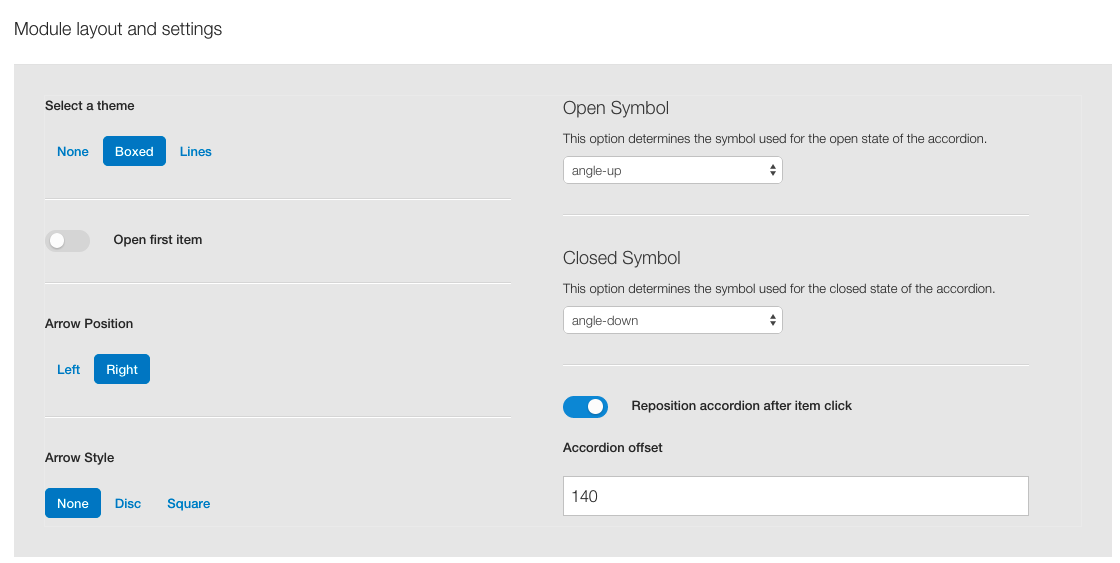
Only the settings for the accordion are displayed if the accordion layout is selected.

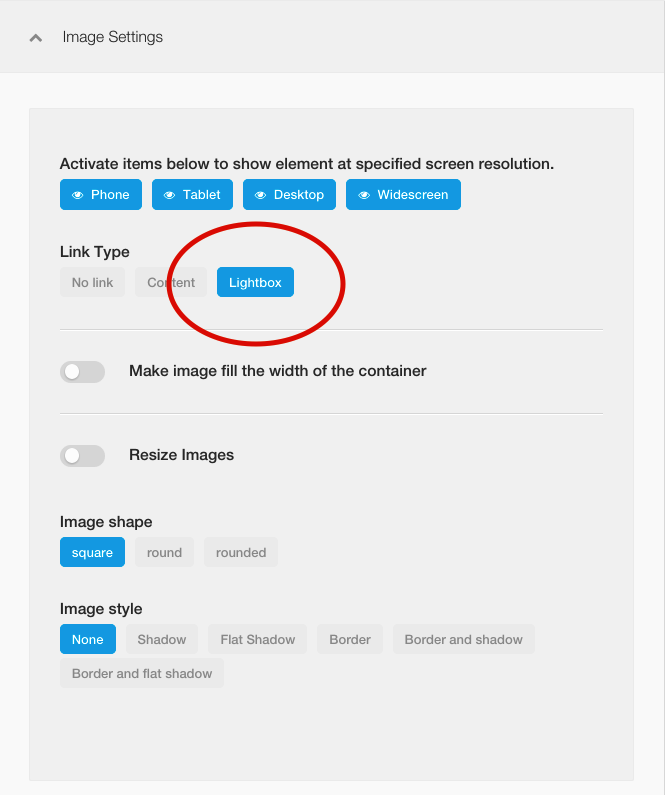
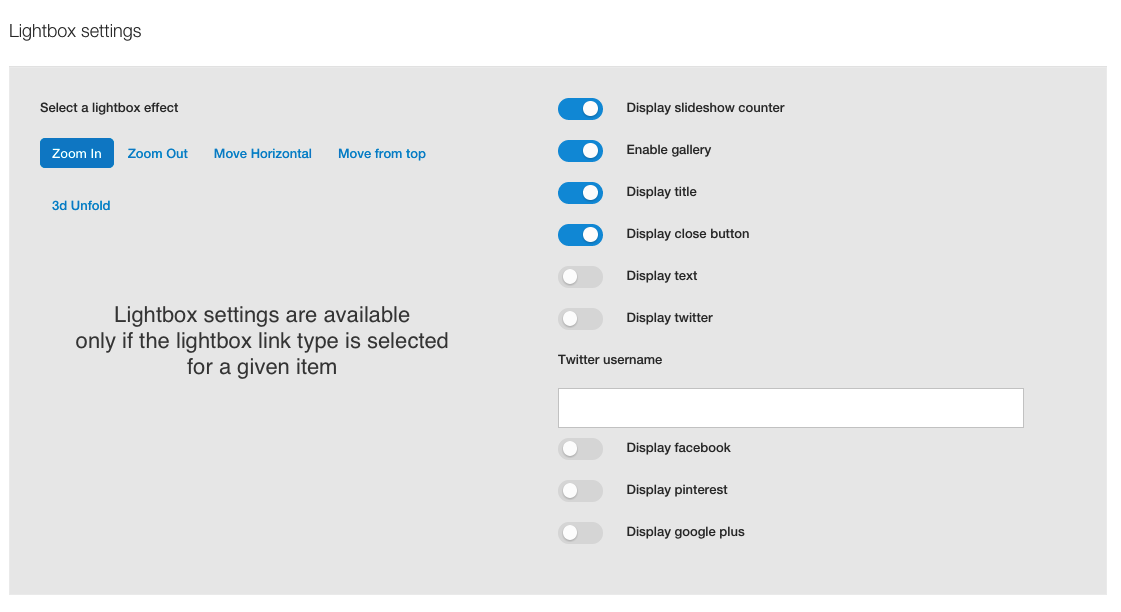
Lightbox settings become available if lightbox is selected for title, image or read more.


Lazyload almost everything ...

Where possible Zentools2 delays the loading of items on the page until they are required in the browser. As an example items in carousels and slideshows are only loaded on the page when required.
In cases where lazyloading isn't possible we have added the option to show a preloader gif and message that alerts your visitor to the fact that the images are currently being downloaded.
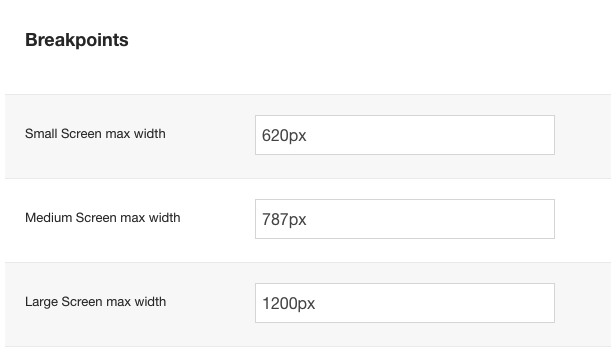
Granular approach to responsive elements
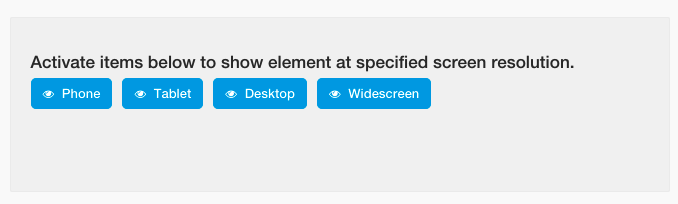
Another key feature of Zentools2 is the ability to specify which elements display for specific screensizes. Zentools2 makes it possible hide or show specific item elements eg image, title, introtext across phone, tablet, desktop and widescreens.

The breakpoints for these items are set in the theme panel for the module and can be applied across all instances of the module or if you need to set specific breakpoints for a specific module then you can apply custom css to affect that module.

The small screen value sets the max-width of the phone breakpoint, medium screen max width sets the max-width for tablets, large screen max width sets the max width for desktop screens and anything above the large screen value refers to widescreens.
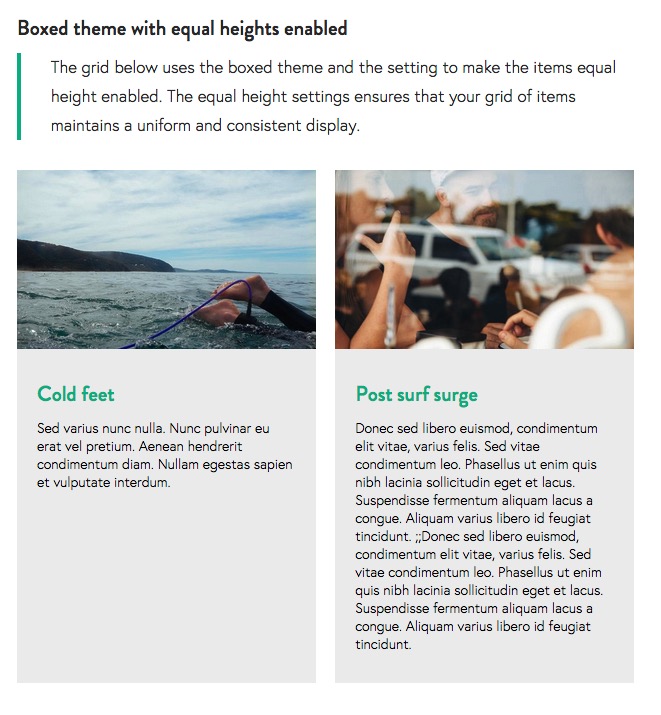
Equal Heights
A common request for Zentools v1 grid based layouts was to be able to automatically set the heights of items. Zentools2 makes this possible for most of the grid based layouts.
Click on the make items equal height setting.

And then items in the applicable layout will all have an equal height. The equal height script we use is responsive and will adjust in an efficient manner if the height of the items change - either by resizing the browser or if more content is added.

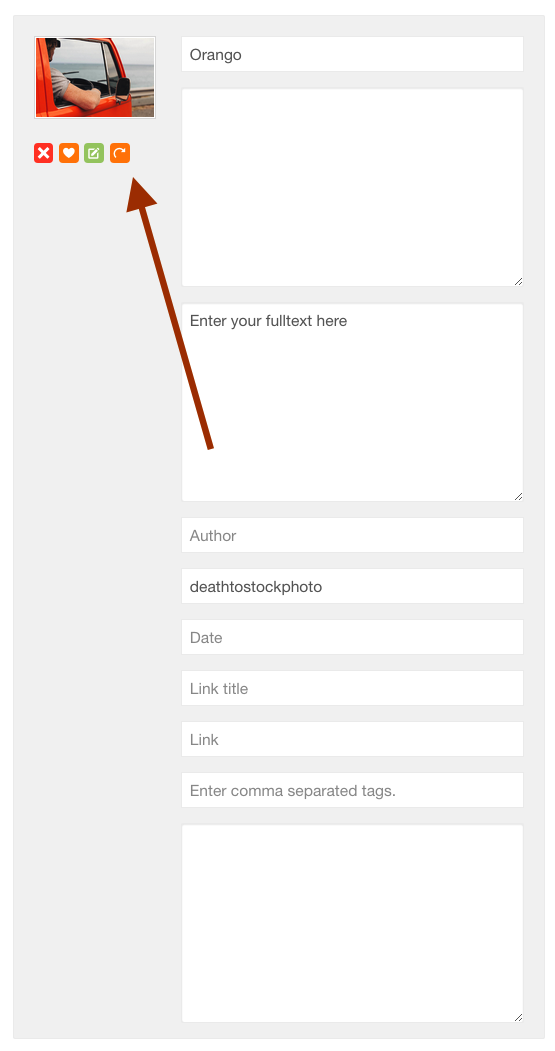
Using exif data from your images
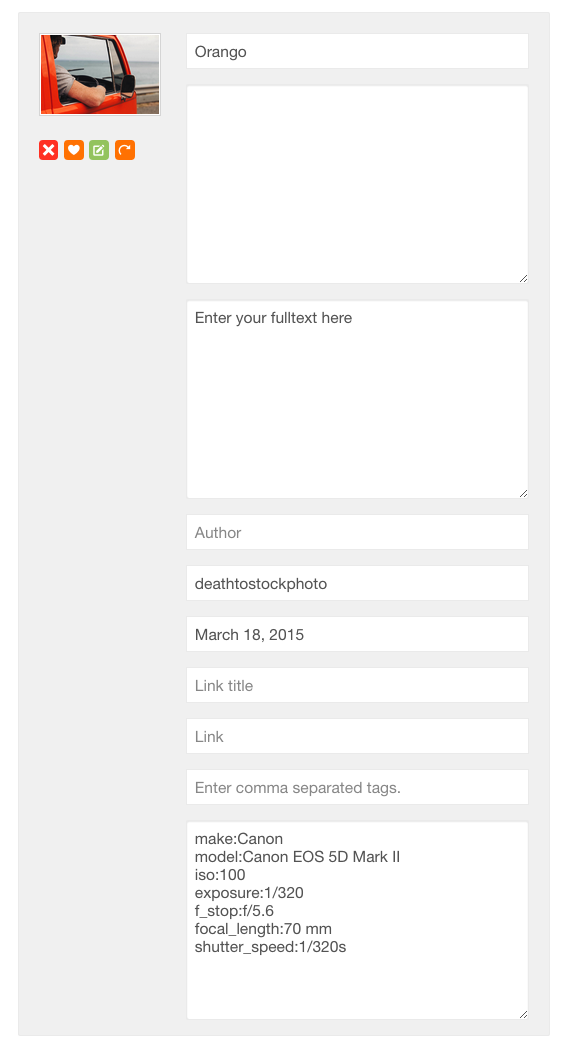
The curated gallery content source has the feature of being able to retrieve the exif data stored in your image's meta data. The data is retrieved from the image when the user clicks on an icon in the gallery interface and then relevant fields are populated for that gallery item.

Once the exif data icon is clicked the exif data is added to the exif field in the item.

The exif data then becomes editable for you to adjust as you need.
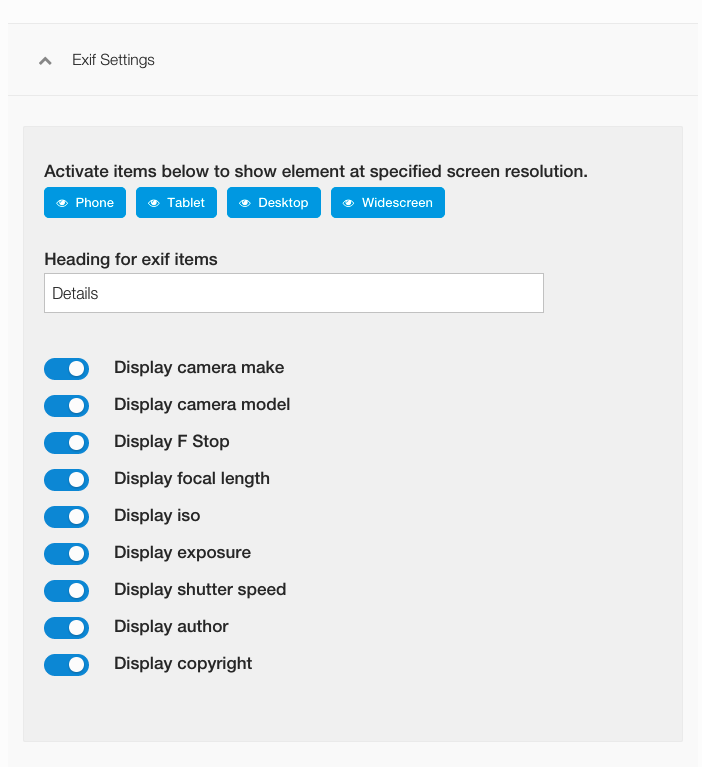
To determine which exif items are added to the layout you then need to toggle on or off the exif details in the exif accordion.

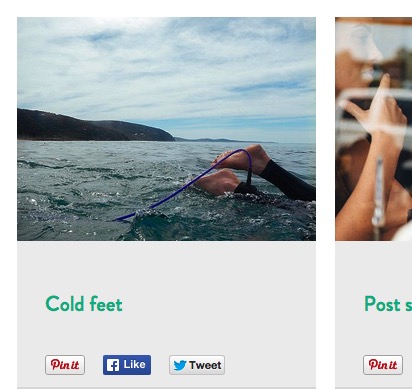
Social sharing built in
Zentools2 makes it possible to display a tweet this, facebook like and pinterest pinit button any of the layouts.

A loose roadmap for Zentools2
I've only touched on the major features available in Zentools2 as there are a ton of improvments and new features that help to improve it's workflow, flexibility, display and extensibility. Check out the documentation on the Zentools2 demo site for a full run down of what's possible.
I'm sure that some of you will want to know what the future holds for Zentools2 and I must say that it is very bright. Checkout this provisional list of features that we will be adding in the next few weeks and months:
-
Add button for curated gallery that bulk adds images to a gallery
-
Add Vimeo and Youtube as content sources
-
Look at Ohanah for a new content source
-
Look at adding Hika shop as a content source
-
Look at support for Sobi Pro
-
Look at referencing an rss feed in Zentools2
-
Add Easyblog as a content source
-
Zentools Calendar layout
- Add responsive table option
What would you like to see in Zentools2?
We would love to hear from you what you want to see in Zentools2. Let us know in the comments below or on the forum. Enjoy!
blog comments powered by Disqus