A K2 lightbox video gallery using Microblog
21 Jun 2011 - Written by Anthony Olsen
Posted in Joomla Extensions
Our Microblog Joomla module can now be used to create a lightbox video gallery using your K2 content. The module can now display the video that you specify in the K2 video tab within a colorbox lightbox.
K2 + Microblog
This is a flexible solution for creating a video gallery as you get to combine the power of the K2 componentwith the flexibility of the Microblog module. All of the "on page" display is controlled via the Microblog module which offers numerous layout types for displaying the content - Columns, Flat, Leading, Filtered, Maxbiz and New media. Each of those views also gives you control over the display of the k2 content, k2 images and titles.
Last time I checked there was no reliable or perhaps easy to use and style video gallery component for Joomla, (although that was sometime ago so please correct me in the comments if there is something out there that is easy to use and style). Microblog may well turn out to be the perfect interface for grabbing videos from K2 and displaying them in a gallery format.
You can see a demo of the gallery view on the microblog demo site or check the details below for information on how to go about setting it up.
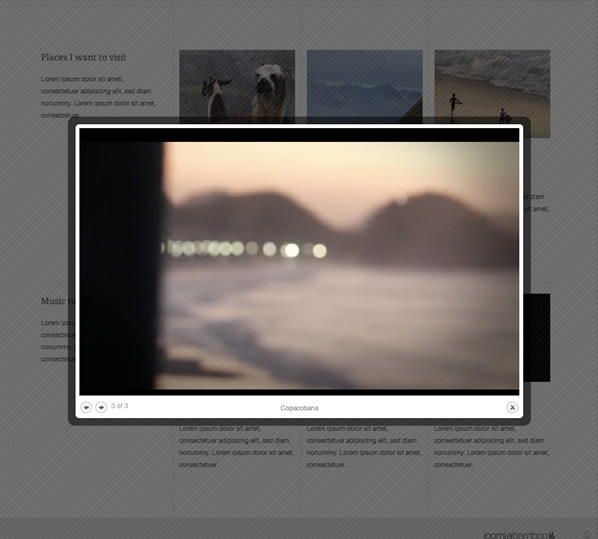
Setting up a lightbox video gallery using K2 and Microblog.
A screenshot of a vimeo movie playing in the lightbox.

The first step of course is to install the necessary extensions. To use microblog you will need to install:
-
The Microblog Module
-
JB Library Plugin - It loads the scripts, resizes the images and almost everything else.
- And K2.
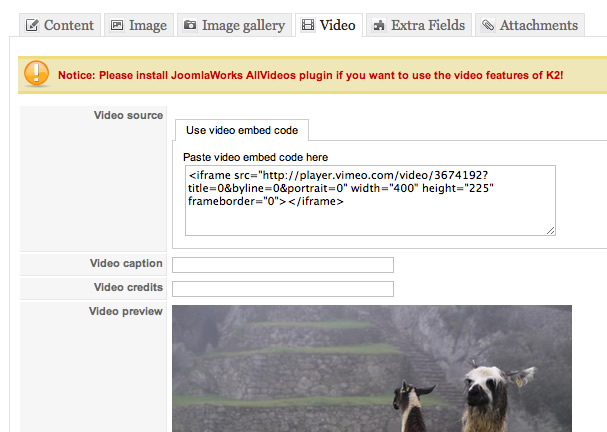
Specifying videos for the K2 Item
From here you can start populating your K2 content making sure that you specify the video that you want to embed in the K2 Item video tab.

It's worth noting that despite the warning that we need to install the allvideo plugin we were able to display videos for the k2 item.
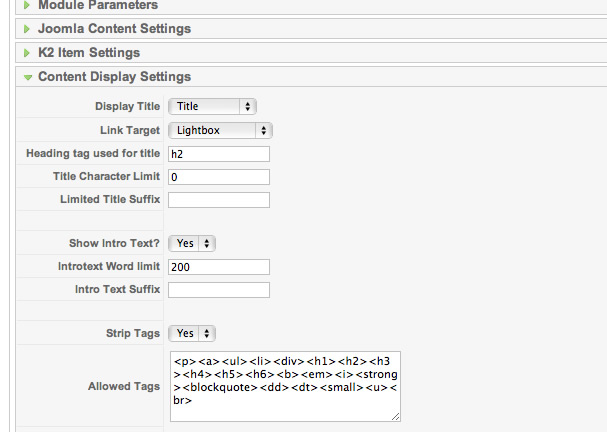
Setting up Microblog
The next step is to determine how you want the Microblog module to display, which as mentioned above presently has six unique layouts to display your content with. In the demo site we have used the column layout which can also be seen on the Hub Joomla template demo.
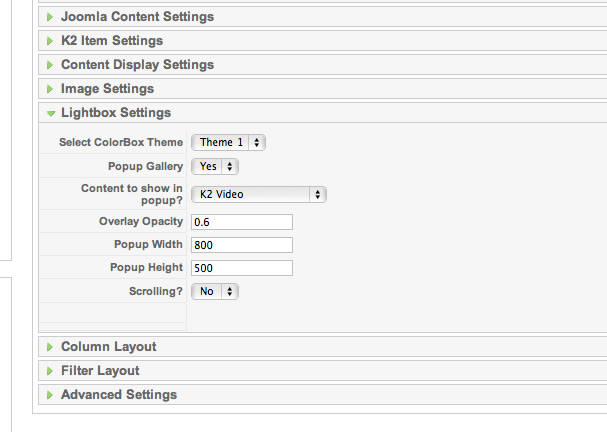
The key settings you need to enable in order to use the lightbox gallery are:
- The link target in the content layout settings. Set that option to lightbox.

- Set the Lightbox content to display K2Video.

It is important to note that if the item does not have a k2 video specified then the lightbox will revert to the default behaviour of displaying the entire content item in the lightbox.
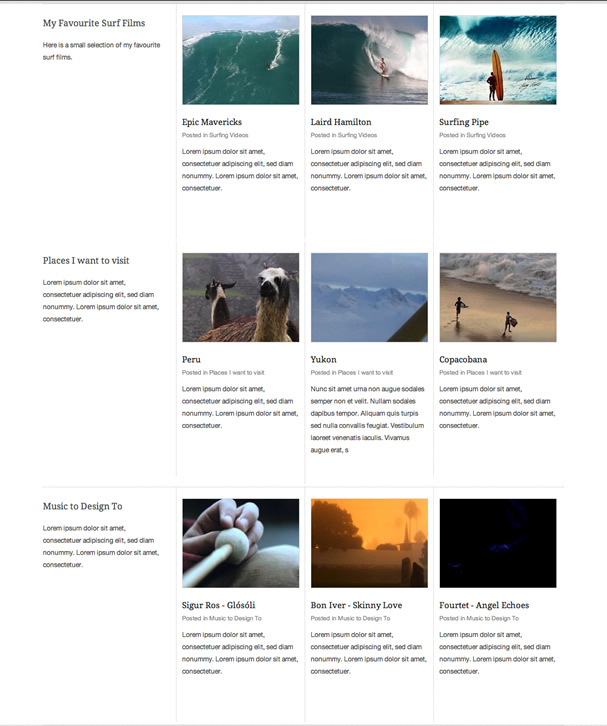
Final Result
A screenshot of three microblog modules using the Hub Joomla template as seen on the demo.

Please note: This update is for Joomla 1.5. When k2 is released for Joomla 1.6 we will make the update to the Joomla 1.6 version of the module.
blog comments powered by Disqus