The curated gallery content source provides an intuitive drag and drop interface for building custom galleries from your images that are both feature and content rich.
One of the key features of the curated gallery is the ability to reference the exif data stored in your images. By clicking an icon in the module admin it is possible to retrieve the data stored in your images and prepopulate the gallery details - all from the click of a button.
Masonry layout using the curated gallery as a source
-

Space
-

Retreat
Details
- Model - COOLPIX AW110
- F stop - f/7.8
- Focal length - 6 mm
-

Woden
-

Orango
Details
- Model - Canon EOS 5D Mark II
- F stop - f/5.6
- Focal length - 70 mm
-

In the fields
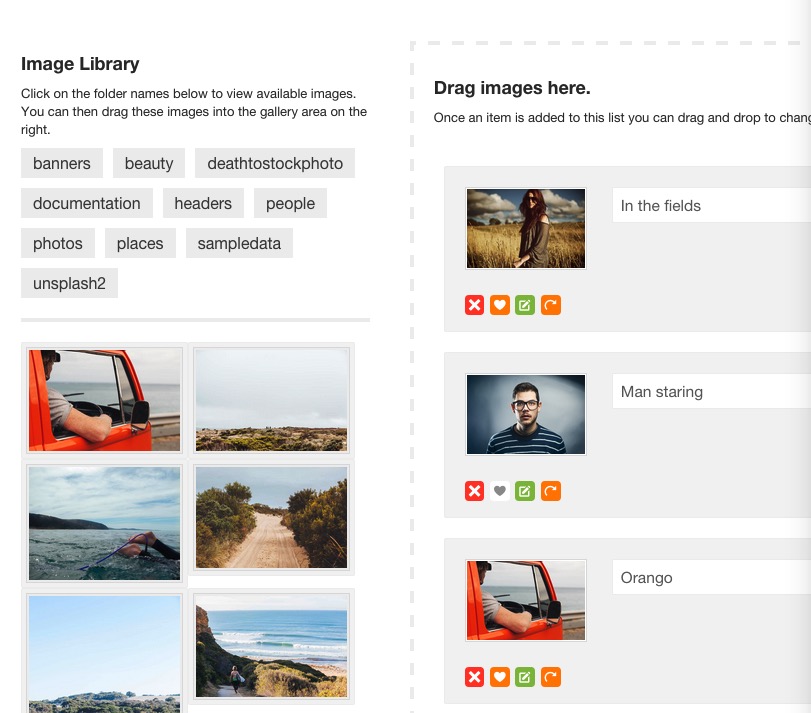
Image library
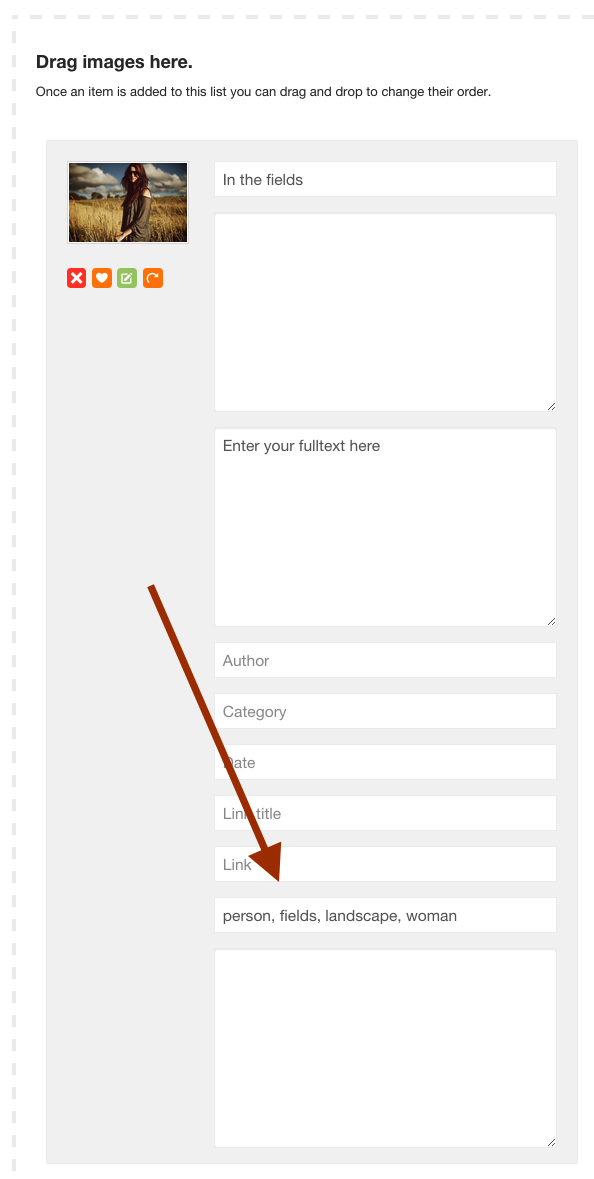
The image library on the left of the gallery content screen contains thumbnails from images found in the images folder in your Joomla site. To use an image in a gallery drag the image from the library to the gallery's right column.

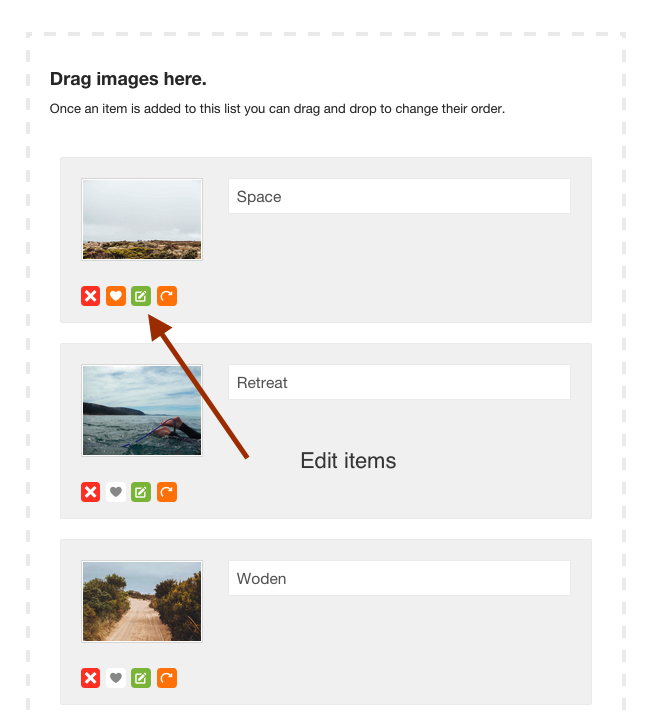
Editing item details
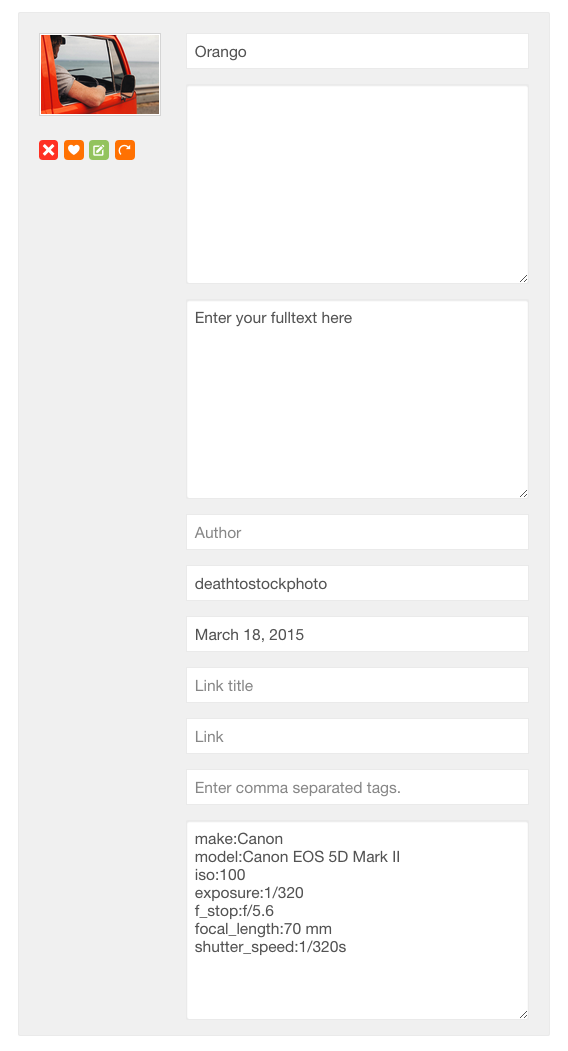
Editing an items full details can be done by clicking on the pencil icon that sits underneath each items image. The overview view allows the user to edit the name of the item, however to edit other details for the image it is necessary to open the item to full view.
To view the full details for the item click on the green pencil icon.

Once you have finished editing an item, you can close the full view of the item by clicking on the pencil icon again.
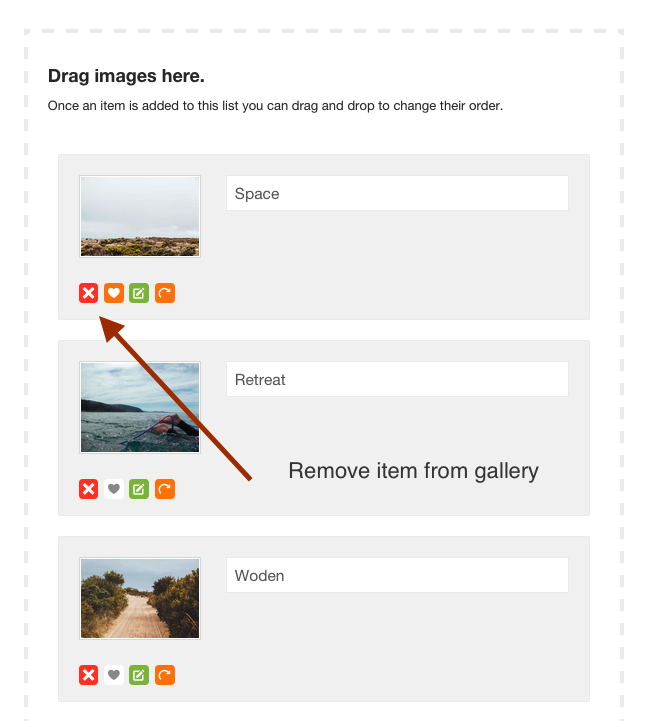
Remove an item from the gallery
To remove an item from a gallery click on the red cross under the item's image. This action will remove the image from the gallery, but it does not delete the image from your server.

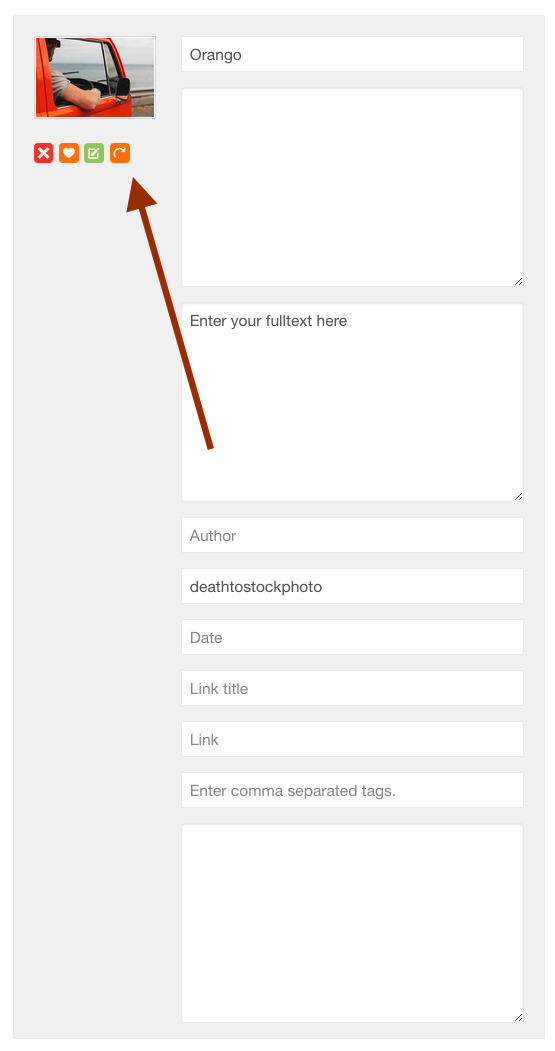
Retrieving exif data from your images
It is possible to retrieve the exif data from your images using the curated gallery content source if your image contains such data.
In the content panel of your module (using the gallery option as the content source) add or edit any of your images in the list and click the refresh icon seen in the screenshot below.

Once the icon has been clicked the module immediately retrieves the available data and formats it in a list. There should be a single type:value pair for line. As an example the camera make may consist of the following: make:Canon.

Once the data has been retrieved it is possible to edit or add your own exif data, although please be aware that if you click the refresh icon again this will overwrite your existing exif data.
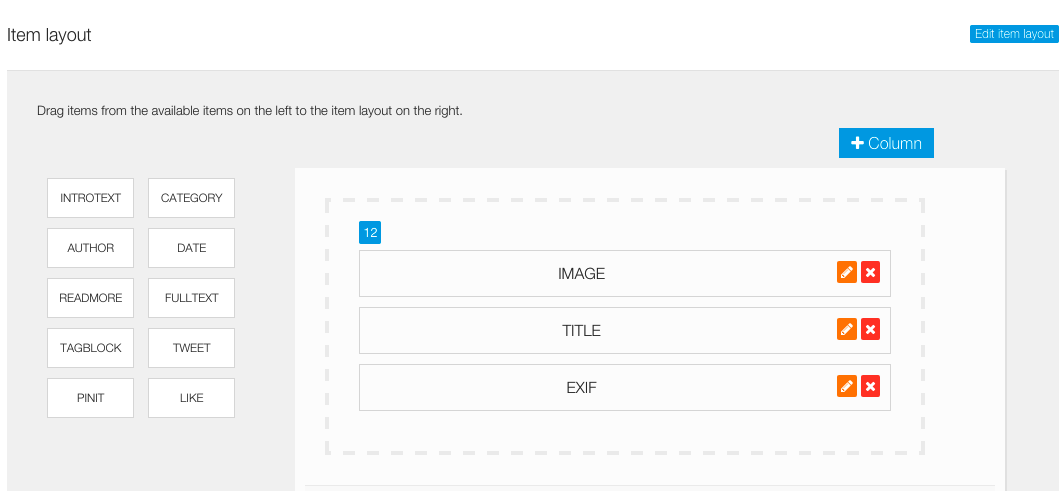
To add exif data to your module go to the layout tool in the options panel and make sure that the exif element has been added to the item layout.

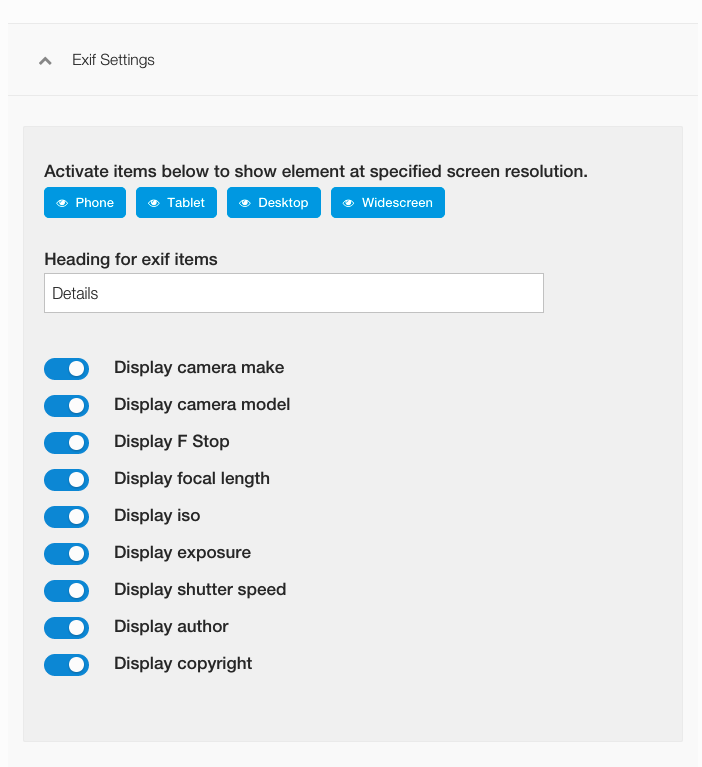
And then that the relevant exif details are enabled under the exif settings. If a specific exif value can not be found for that item and it is enabled in the exif settings then the detail will not be shown in the module layout.

Tagging items
Items can be tagged in the curated gallery by adding a comma separated list of tags for each item. The tags can then be used in layouts such as the filter layout to filter the display of items based on the tags supplied.

It is also possible to use the category option for the filter layout using curated gallery as a content source. The name of the folder the image is in is automatically added to the gallery details as soon as an image is dragged to the gallery list, however this can be easily edited.
Example of filter layout using custom tags









Featuring items
Various zentools2 layouts take advantage of items featured state to highlight specific items in the layout. The example at the top of the page highlights the use of featured items in a masonry layout. Featured items are twice the width of non featuired items.
Featuring an item in the curated gallery is as simple as clicking the heart icon in the gallery list in the module administration.

Change the order of items in the gallery
The gallery items can be re-order by dragging and changing the order of the items in the list. To do this simply hold your mouse button down on the item that you want to move, move it to the position in the list where you want it to be place and then let go of the mouse button.

When an item is moved in the list a yellow placeholder appears to display the position that can be used to publish the image.
Layout elements available for the gallery content source
- title
- introtext
- fulltext
- category
- author
- date
- exif
- image
- readmore
- tags
- tweet
- pinit
- like
