Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
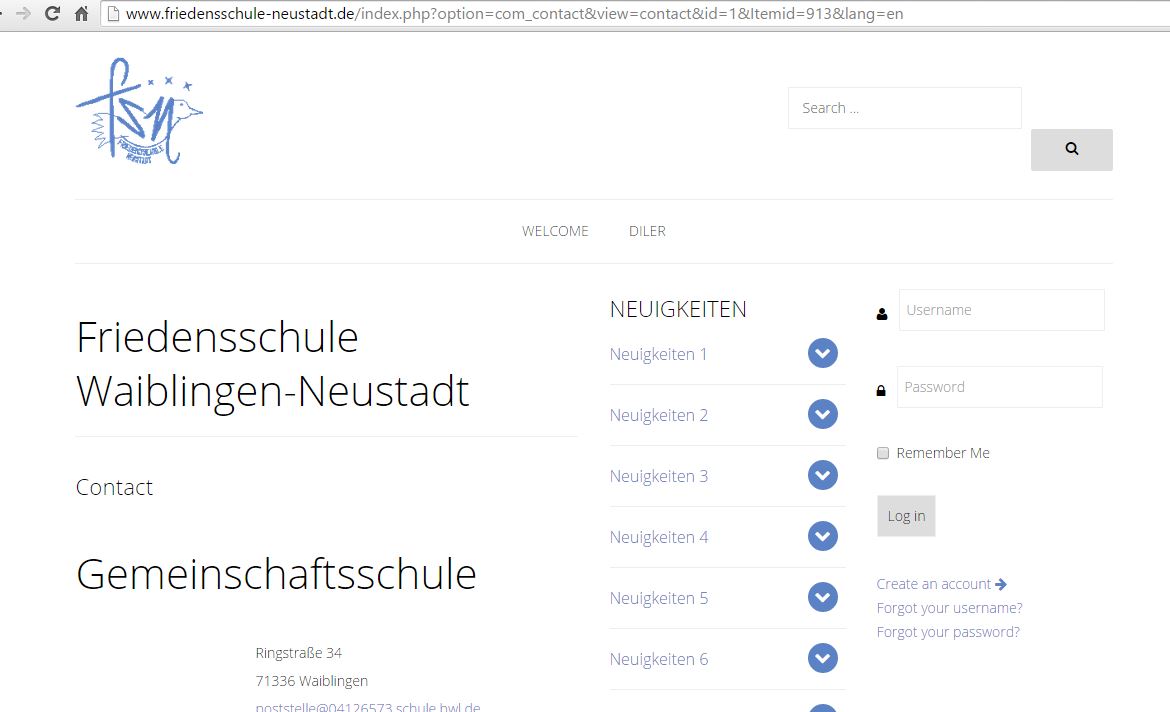
why are my forms completely out of shape
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- ubunti
- LIfetime Developer - Big Bamboo
- 371 posts
- Karma: -3
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.