Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
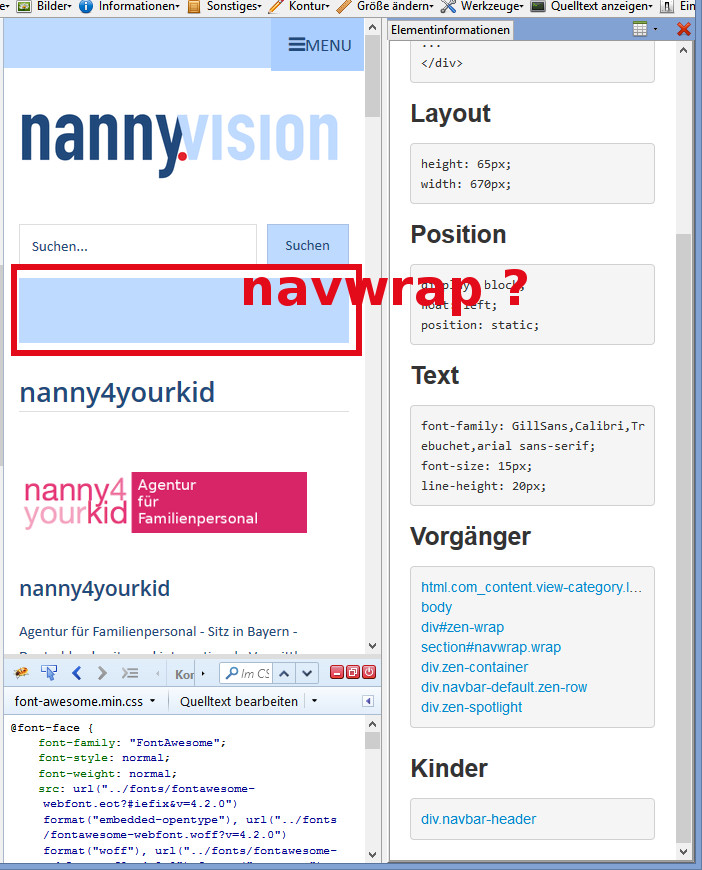
XERO: navwrap on mobile view
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Sebbie
- 12 Month Developer
- 131 posts
- 6 Thanks
- Karma: 4
-

- Sebbie
- 12 Month Developer
- 131 posts
- 6 Thanks
- Karma: 4
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.