Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
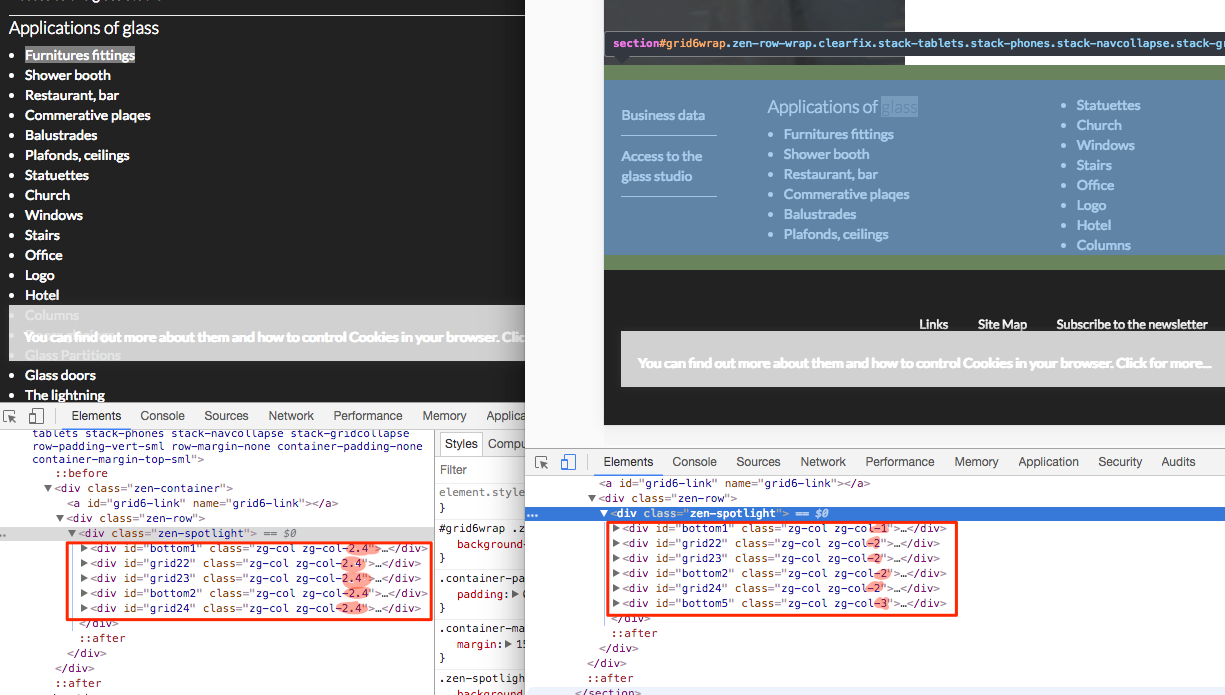
Modules positioning
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- witraze
- 12 Month basic
- 346 posts
- 20 Thanks
- Karma: 8
-

- Piotr Kunicki
- Moderator
- 45 posts
- 4 Thanks
- Karma: 2
-

- witraze
- 12 Month basic
- 346 posts
- 20 Thanks
- Karma: 8
-

- Piotr Kunicki
- Moderator
- 45 posts
- 4 Thanks
- Karma: 2
-

- witraze
- 12 Month basic
- 346 posts
- 20 Thanks
- Karma: 8
-

- Piotr Kunicki
- Moderator
- 45 posts
- 4 Thanks
- Karma: 2
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.