7 years 10 months ago
Here we go:
I am trying to have one image show in the background on all pages. Like on the old site see:
www.roycroftinn.com
When I began trying to do this I first found the module that was responsible for the background images,
a Zentools module showing 10 items in a SLIDESHOW-BACKSTRETCH layout using images as a content source and selecting a folder with 10 images in it displayed in the background position.
So I unpublished it and made a new Custom module with my image (the same size as the images in the slide show above) in the front window and the Options/ Select a Background image field. I chose background for a position and display on all pages.
I think that it was displayed on the front end but it was very dark and did not cover the whole screen vertically.
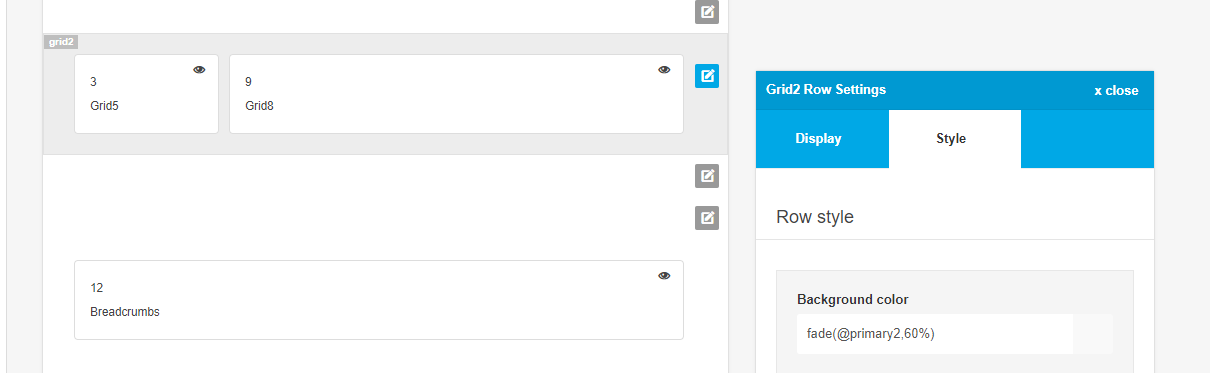
So then I went to the templates/buildr backgrounder/Design>Style tab and changed the background overlay>overlay fade (60% to begin with) to 0% (did not work) 100% (did not work). So then I changed Background> body Background color from 212121 to ffffff (did not work)
So then I unpublished my Custom Module and opened the Zentools module showing 10 items in a SLIDESHOW-BACKSTRETCH layout using images as a content source and selecting a folder with 10 images in it displayed in the background position, published it again but changed 10 images to 1 image and chose for content source the folder in which my newly uploaded image was in. (did not work) I tried many different variations of parameters in the Background and Background Overlay fields to no avail, so I changed all the settings back to their previous settings:
Background
Main Container Background: ffffff
Body Background
212121
Background Overlay
Overlay Color: 000000
Overlay Fade: 60%
Overlay height: 100%
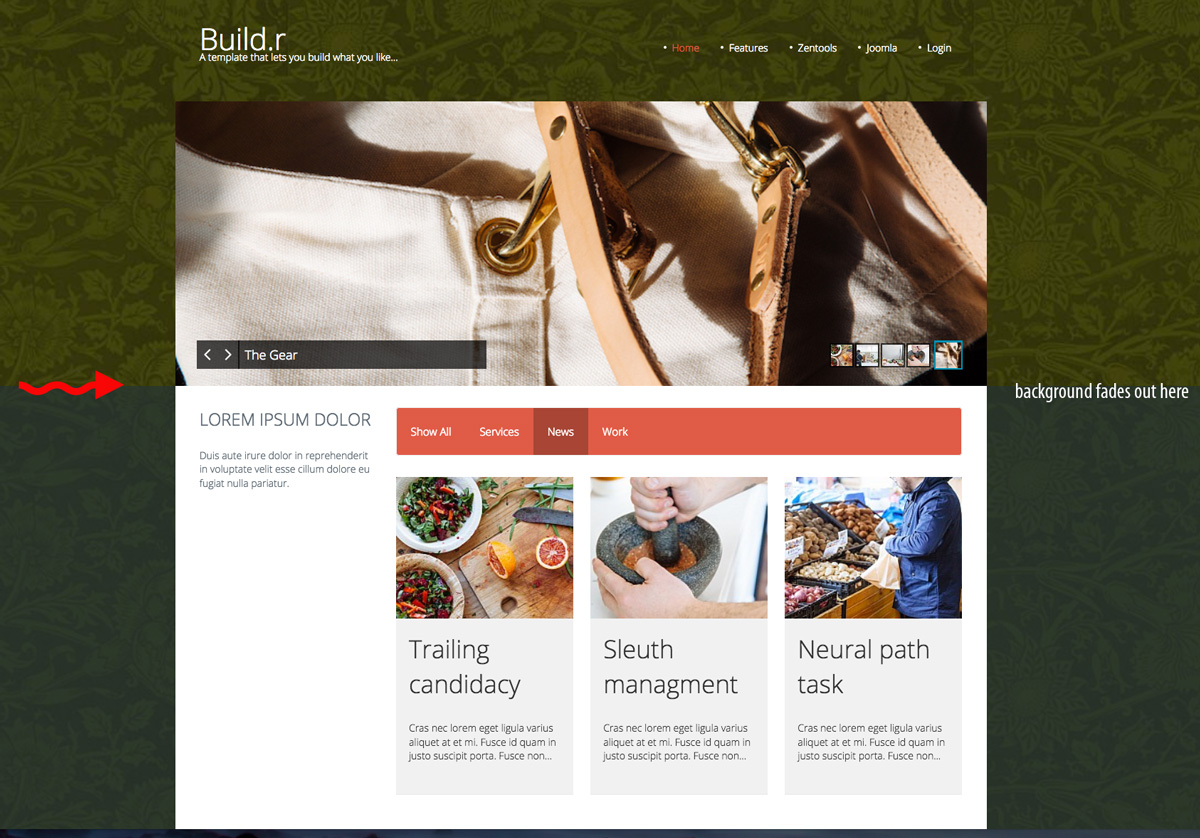
and lightened up the my background image. I ended up with the following (see screenshot)
I finally managed to lighten up my background image and it showed on the home page but halfway down the homepage the background image is so dark that you can hardly discern the pattern… OH NO!
Again, am trying to have one image show in the background on all pages. and have it display for the width and the length of the page.
the current site is here:
oasiswebdevelopment.com/backgrounder/
Thank you in advance for your help with this new template. Can’t wait til the documentation come out.
Elizabeth
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.


 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.