Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
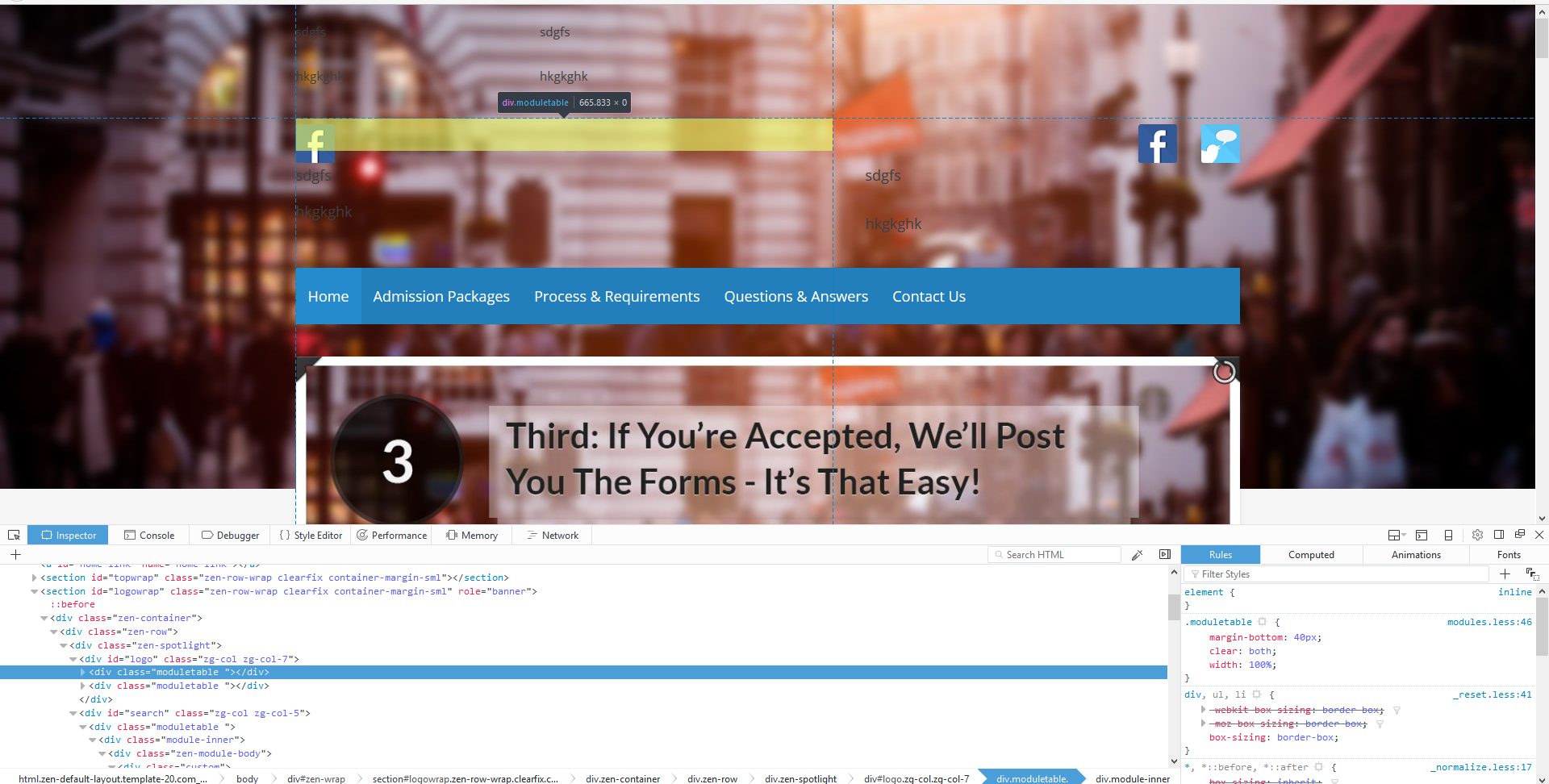
search / logo issues buildr
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Aadil
- LIfetime Developer - Big Bamboo
- 292 posts
- 13 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Aadil
- LIfetime Developer - Big Bamboo
- 292 posts
- 13 Thanks
- Karma: 4
-

- Aadil
- LIfetime Developer - Big Bamboo
- 292 posts
- 13 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Aadil
- LIfetime Developer - Big Bamboo
- 292 posts
- 13 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.