Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
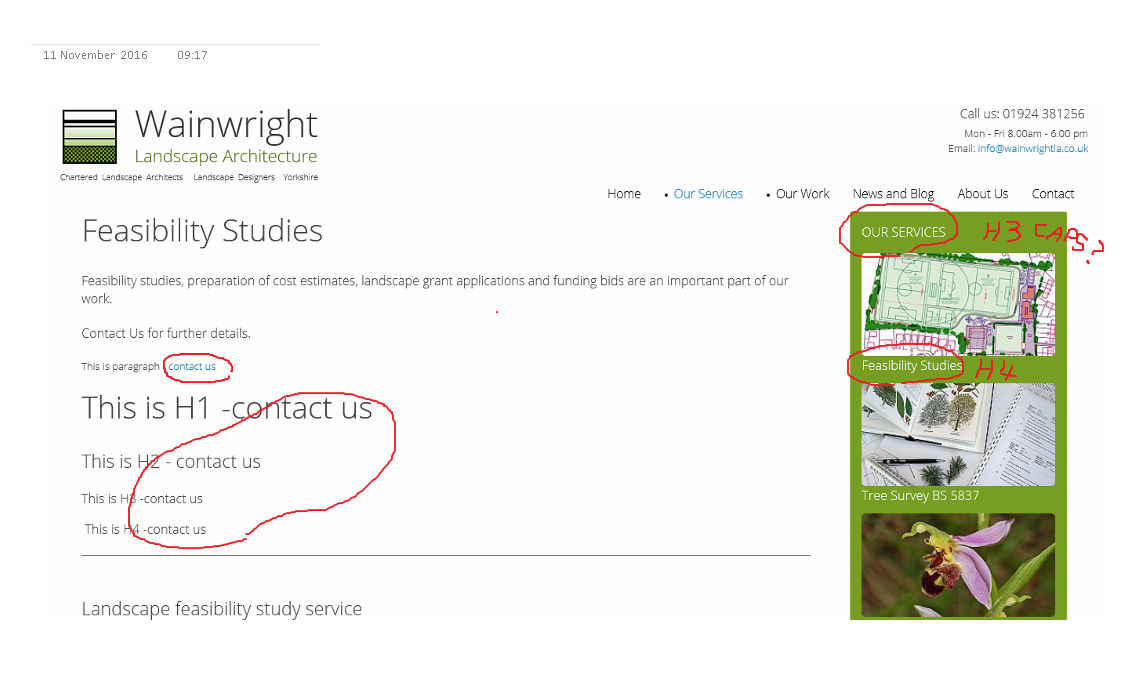
H4 Link colour
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- johnwainwright
- LIfetime Developer - Big Bamboo
- 59 posts
- 3 Thanks
- Karma: 0
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.