Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
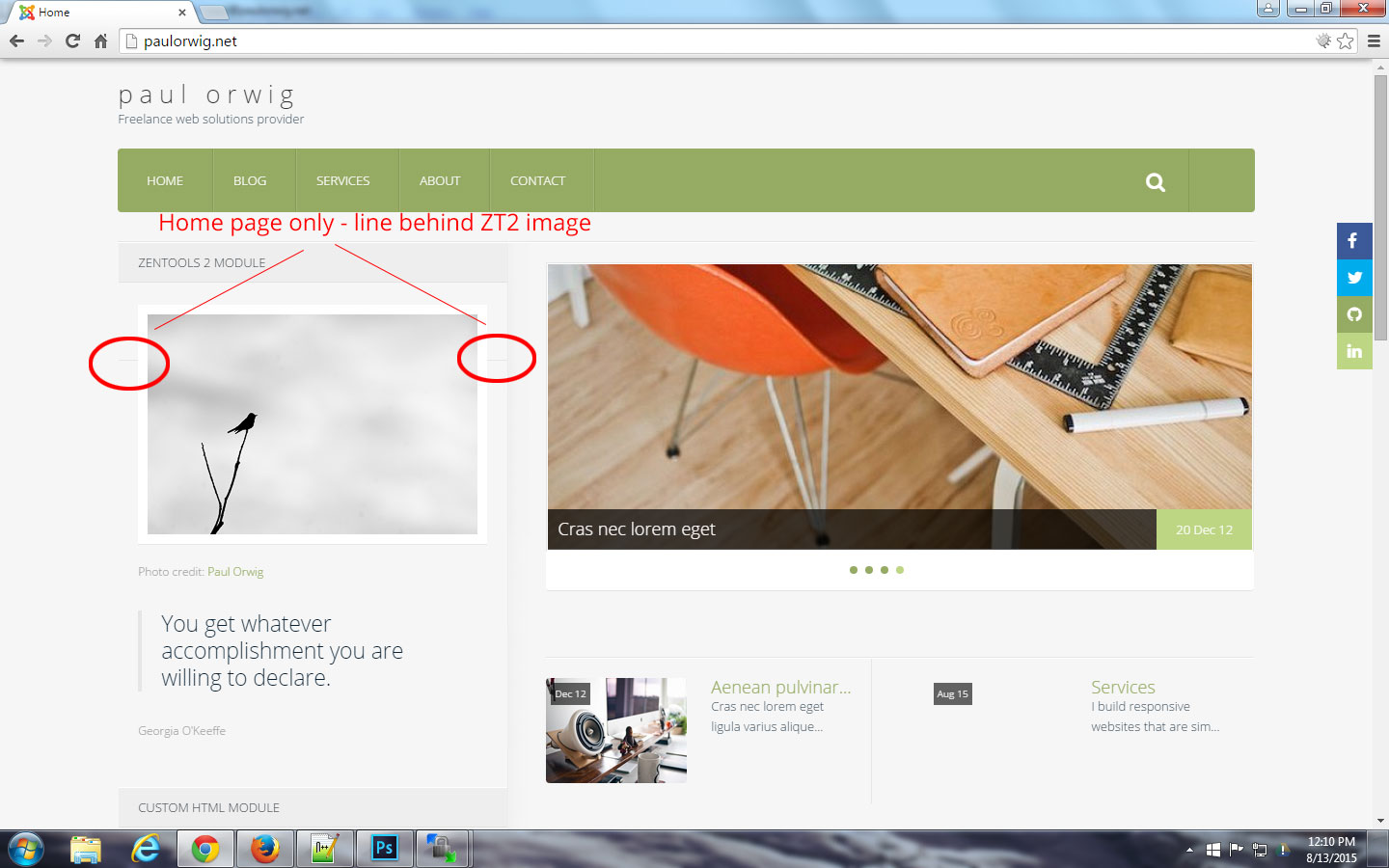
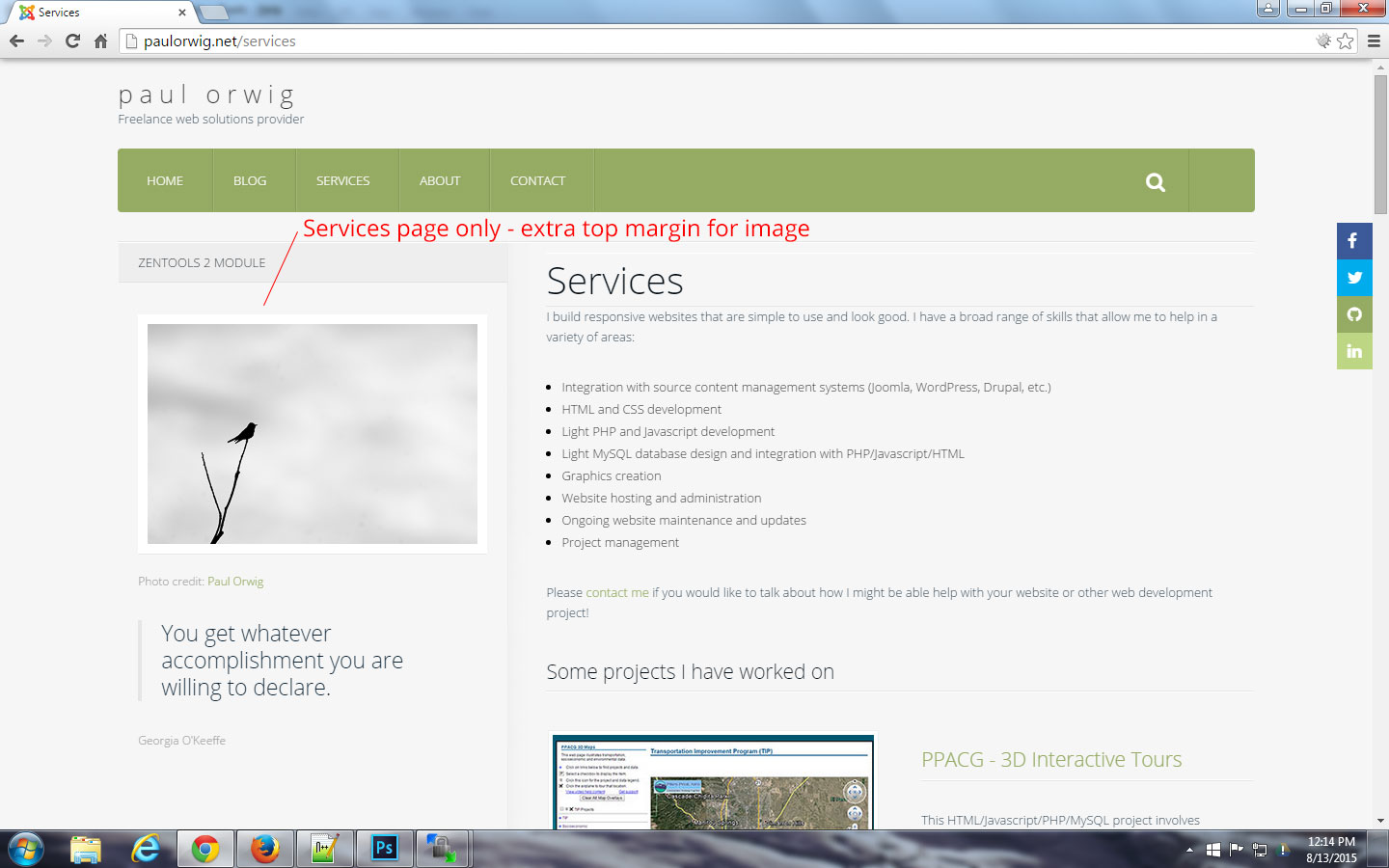
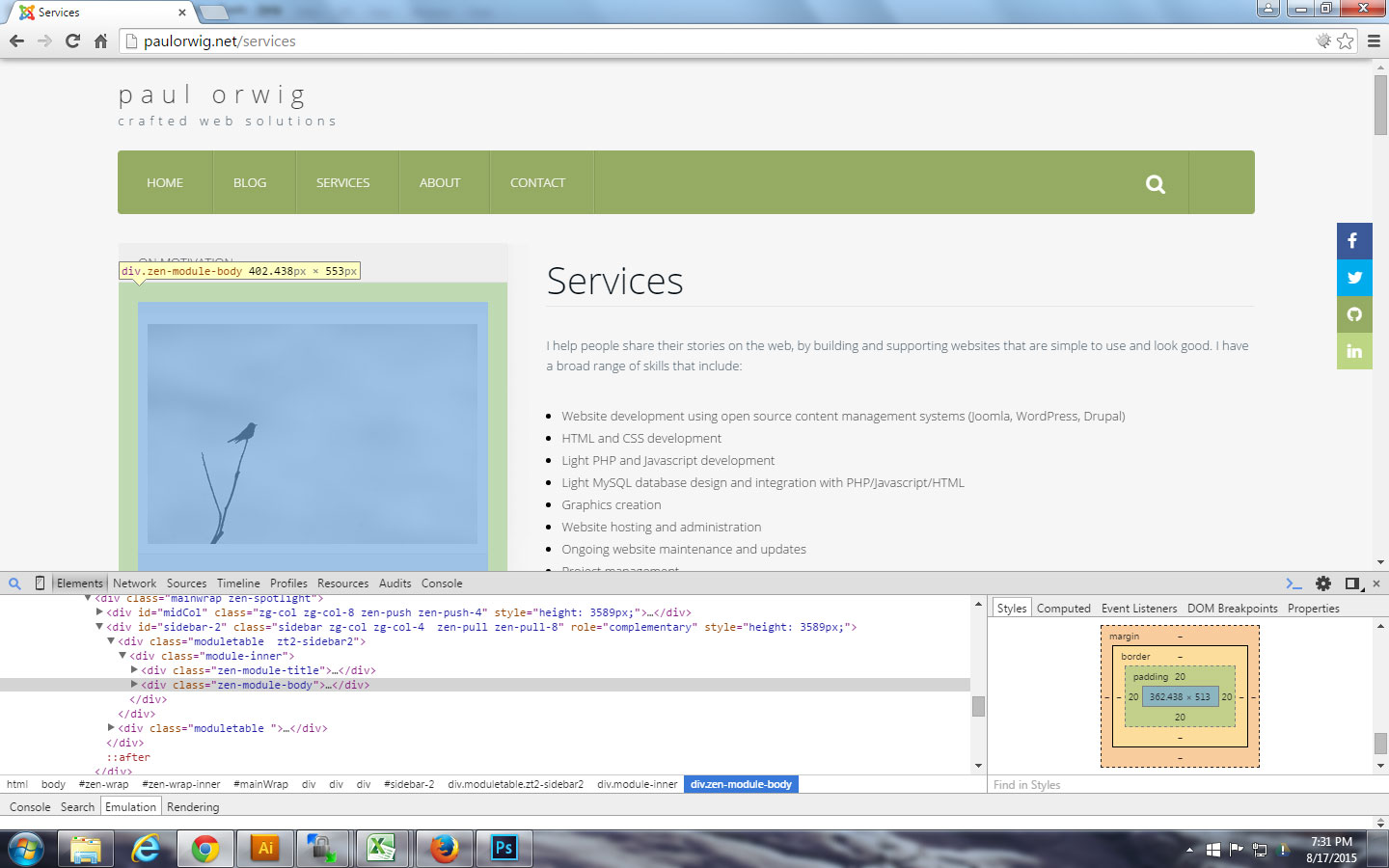
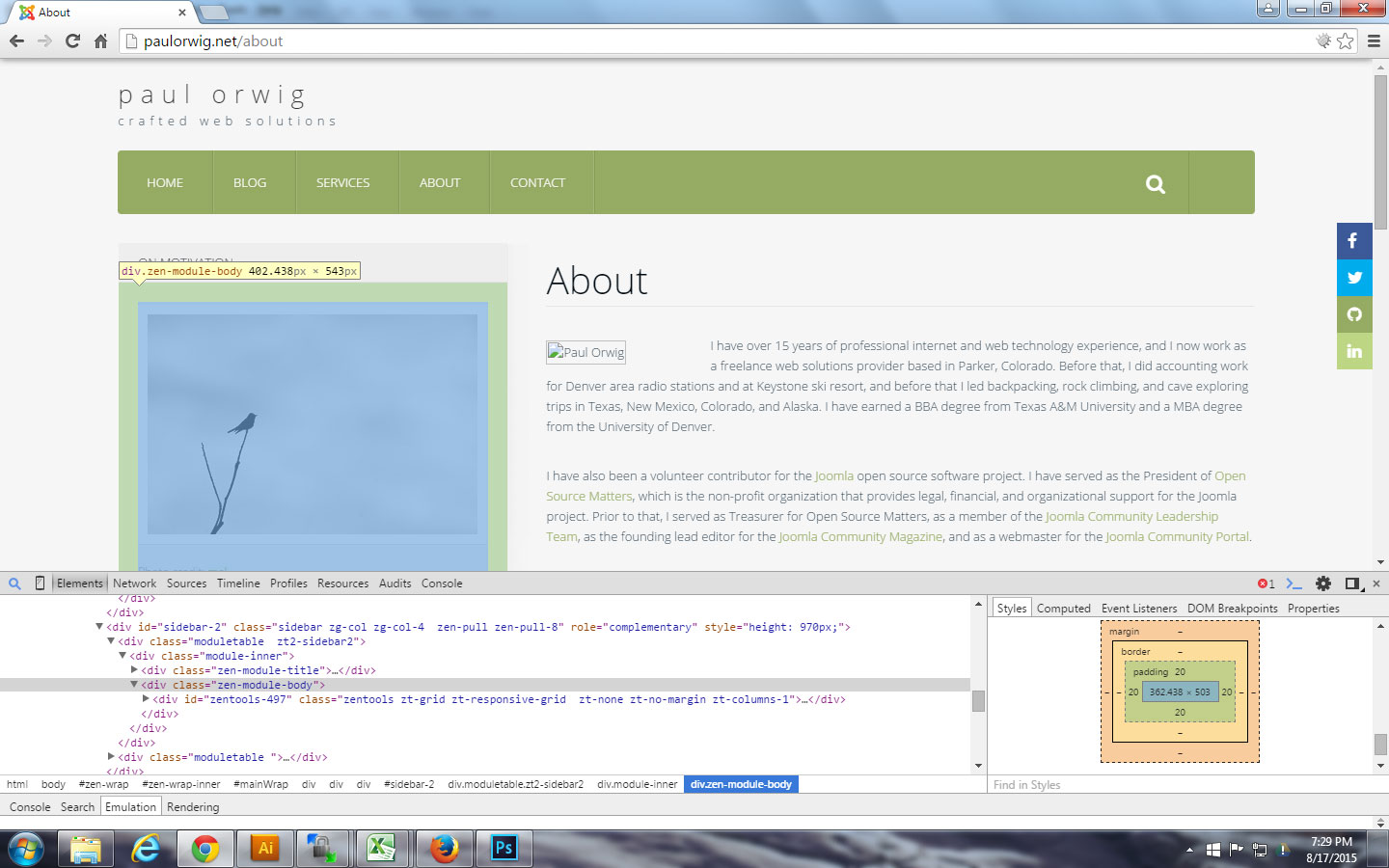
Solved: Minor Rasa2 / ZT2 styling issues
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- porwig
- 12 Month Developer
- 143 posts
- 4 Thanks
- Karma: 2
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.