Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
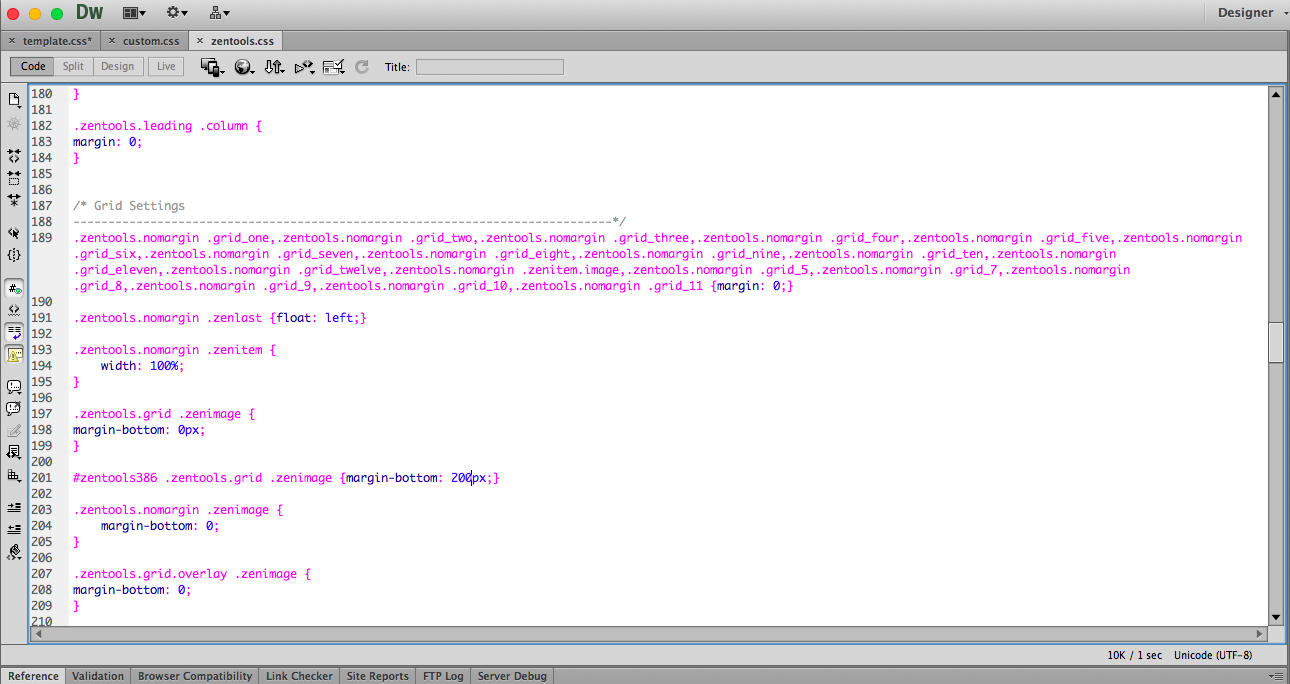
Custom font style
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Garageast
- LIfetime Developer - Big Bamboo
- 270 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.