Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
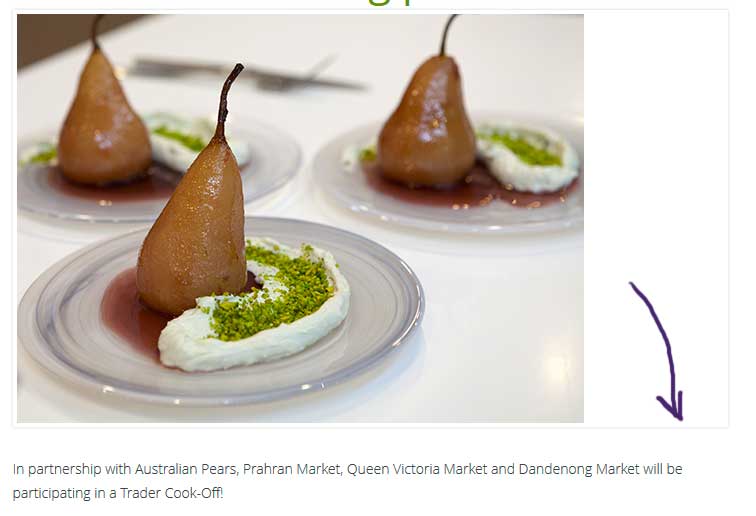
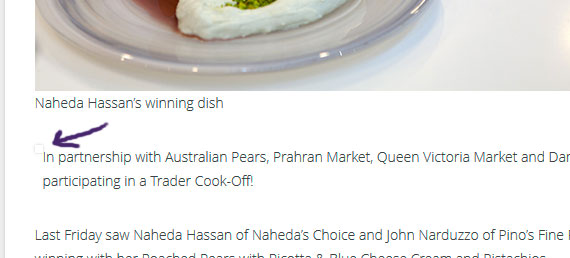
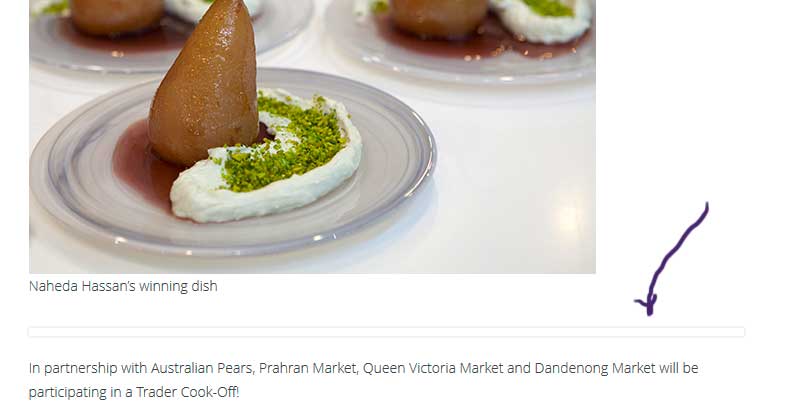
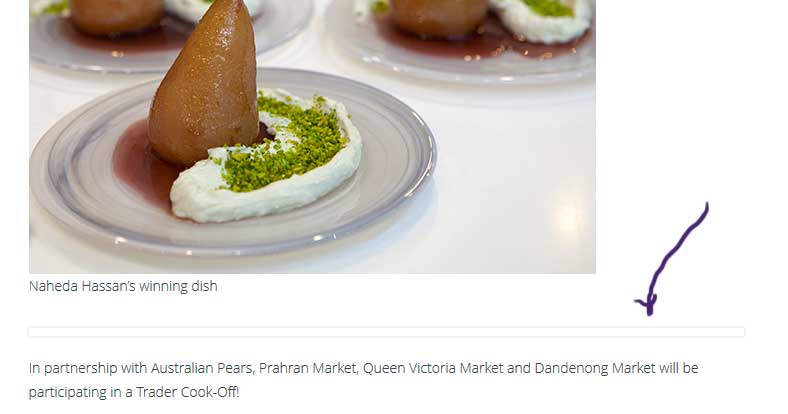
Adding caption throws out image border
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Robert Went
- Moderator
- 2210 posts
- 196 Thanks
- Karma: 90
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- NickMo
- 12 Month basic
- 331 posts
- 3 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.