Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
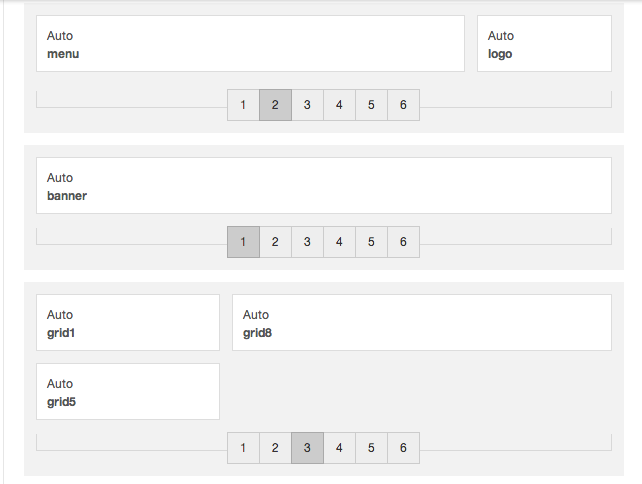
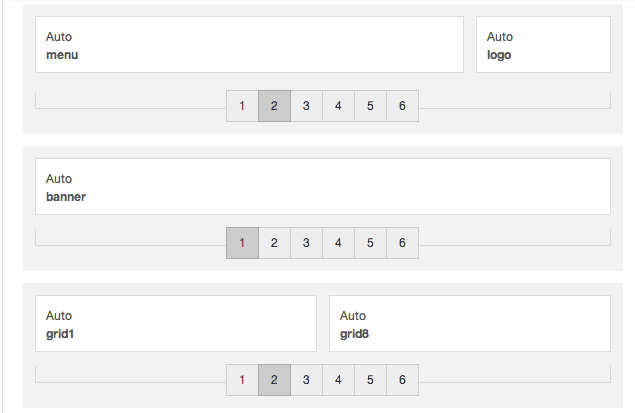
Base3 and module positions
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mario Frongia
- 6 Month Developer
- 94 posts
- 2 Thanks
- Karma: 1
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.