Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
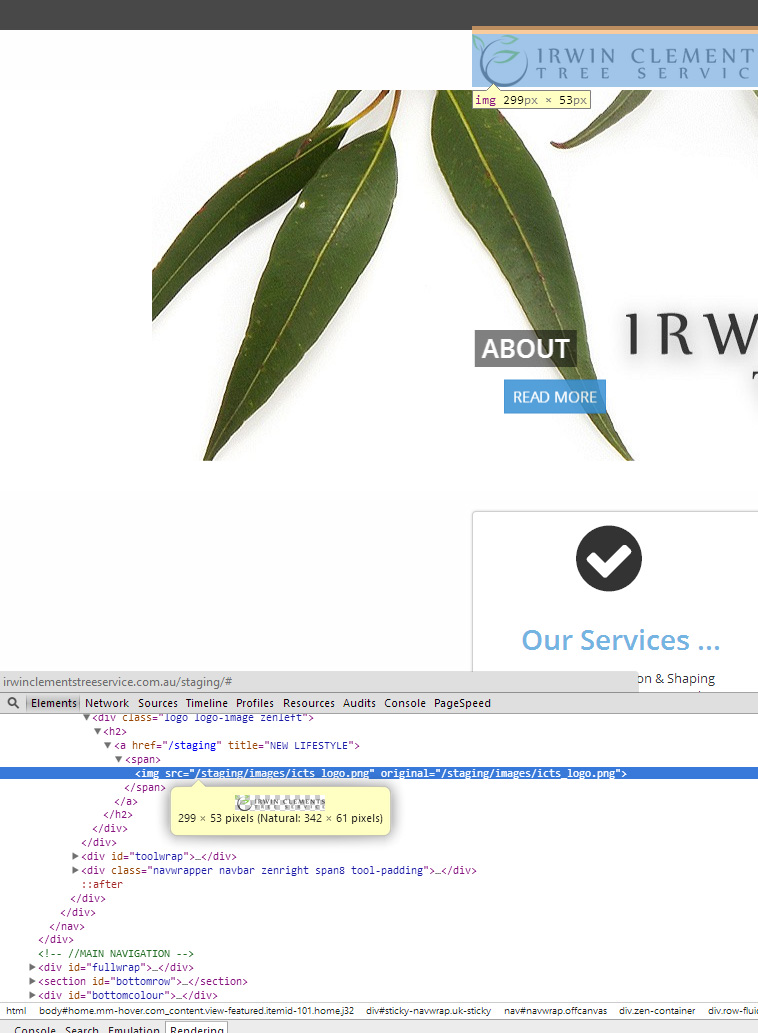
New Lifestyle - logo covered by banner
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Nathaniel North
- 6 Month Developer
- 10 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Nathaniel North
- 6 Month Developer
- 10 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Nathaniel North
- 6 Month Developer
- 10 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Nathaniel North
- 6 Month Developer
- 10 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Liz Ruth
- 12 Month Developer
- 50 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.