Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
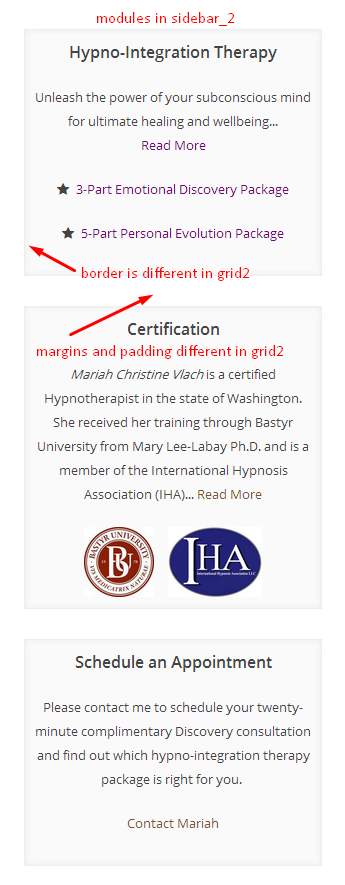
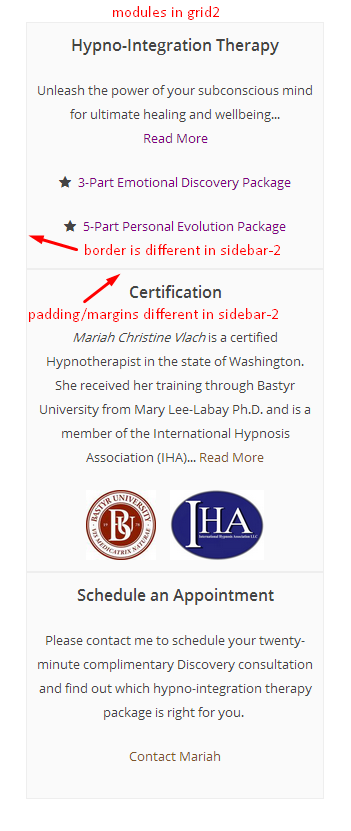
Responsive (updated): module spacing/borders is different in positions
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Mark
- 12 Month Developer
- 35 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Mark
- 12 Month Developer
- 35 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.