9 years 11 months ago
Hi Yvon
Firstly Joomlabamboo offer paid custom support blocks, so they would be able to undertake for you.
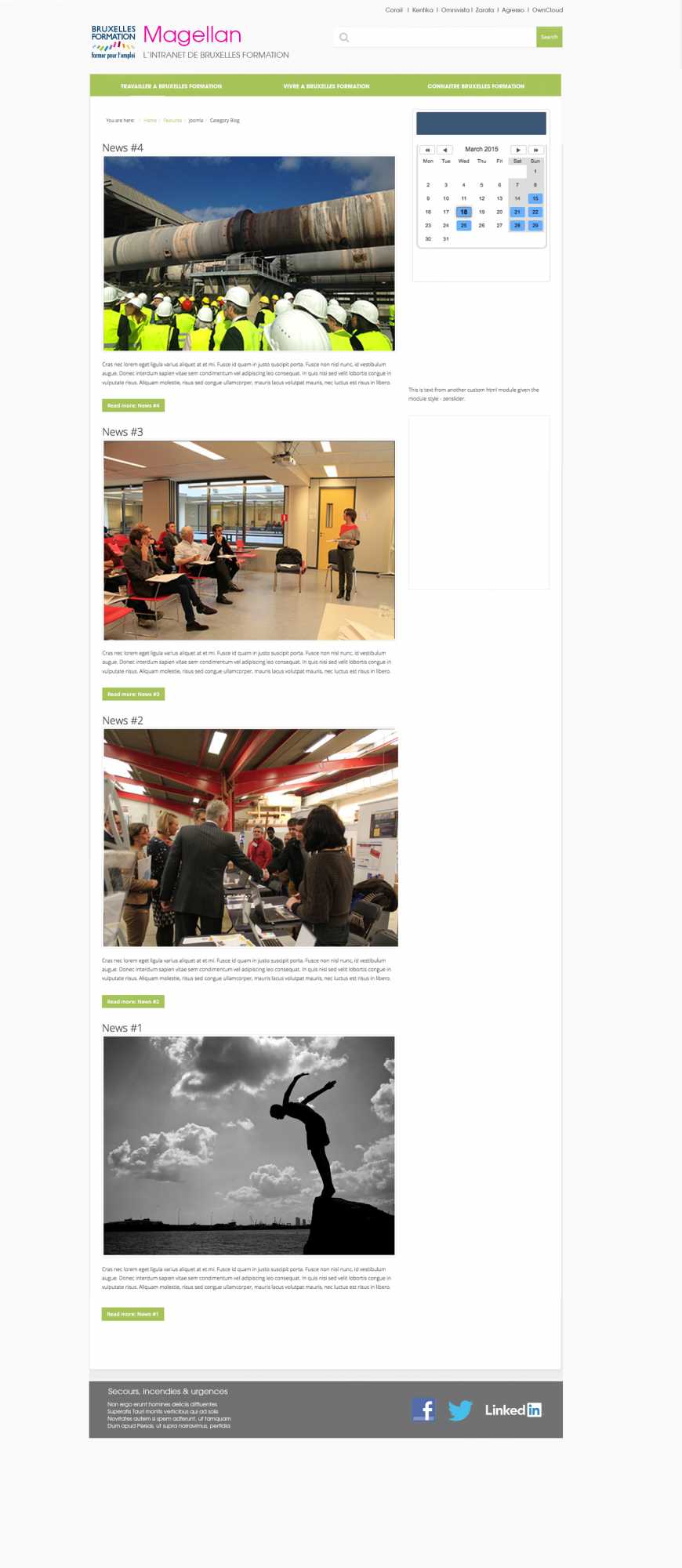
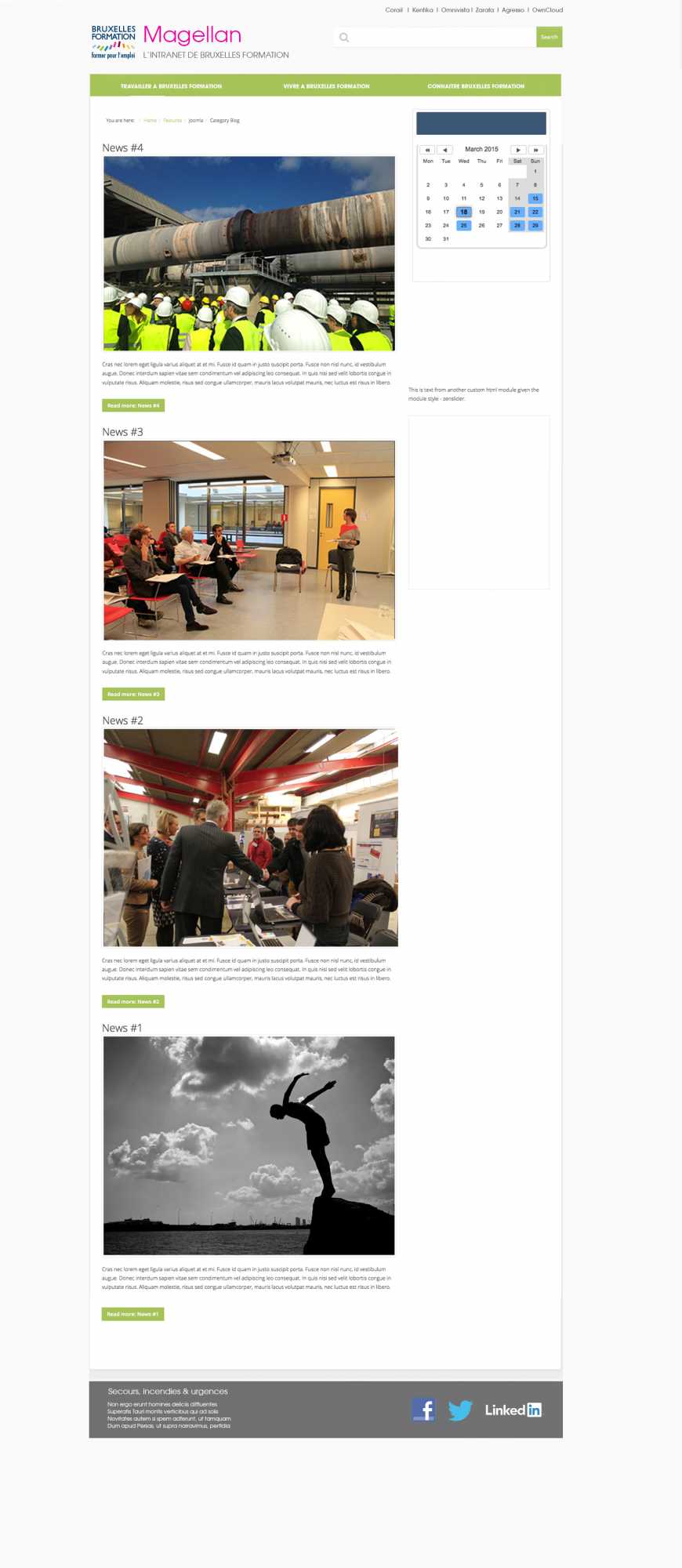
Looking at your designs, I would start with Xero, this is a fast template built on JB's latest framework. It is a good base to develop custom designs from, we use this as a starter. In my opinion I would avoid Base3 as it does not use zengridv4 framework.
The modifications you show seem quite minor, you may be able to achieve yourself, Paul's support on this forum is fabulous and other chip in. For the coloured headers in your modules you can create new class and then add revised styling to a custom.css file.
For example in xero, to change the module heading you could use:
.moduletable.primary1 .zen-module-title {
border: none;
background: #ee7732;
padding: 0 0 0 20px;
}
.primary1 .zen-module-title h3 {
margin: 0;
text-transform: uppercase;
color: #ffffff
}
This would give you an orange background and white text in the header on all "primary1" class modules. Change the primary1 class to something unique like "orange", replace/change primary1 to orange in the module advanced tab and you are on the way.
I hope that gives you some pointers.
Regards
Ian
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.


 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.