11 years 6 months ago
In tracking down a problem on my site in the T3 code (T3 plugin 1.4.3, and package 1.2.4) I found a bug. I don't know if this is a bug in the main codebase, of if it somehow happened only on my site.
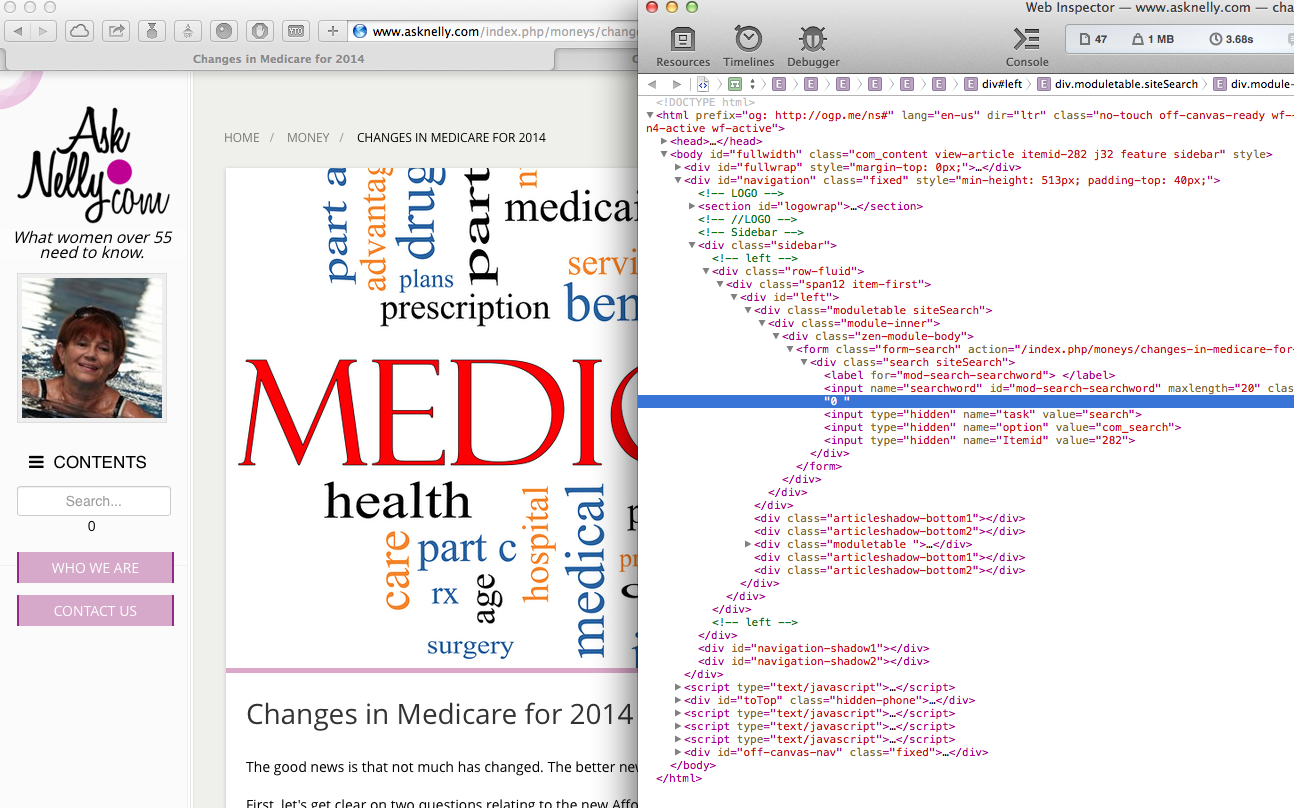
The problem manifested itself as a "0" output as HTML within the search box form HTML. (See attached.)
I don't know the Joomla structure very well; I am assuming that the code in this directory [
plugins/system/t3/base/html/mod_search ] overrides the code in this directory [
modules/mod_search/tmpl ].
The cause was simple: The T3 search override for
default.php (in the above directory) misplaced the
endif, resulting in the button HTML code being generated even if that option was not enabled. The resulted in an invalid function return value being added as text to the output string. (I do not have the button option engaged in my configuration.)
The solution is simple: move the
endif back to the correct place.
I hope this is helpful for someone, but more so, does anyone else have this bad code in their T3?
The bad T3 code (see line #12):
<form class="form-search" action="<?php echo JRoute::_('index.php');?>" method="post">
<div class="search<?php echo $moduleclass_sfx ?>">
<?php
$output = '<label for="mod-search-searchword">'.$label.'</label><input name="searchword" id="mod-search-searchword" maxlength="'.$maxlength.'" class="input'.$moduleclass_sfx.'" type="text" size="'.$width.'" placeholder="'.$text.'" />';
if ($button) :
if ($imagebutton) :
$button = ' <input type="image" value="' . $button_text . '" class="button' . $moduleclass_sfx.'" src="' . $img . '" onclick="this.form.searchword.focus();"/>';
else :
$button = ' <button class="button' . $moduleclass_sfx . ' btn btn-primary" onclick="this.form.searchword.focus();">' . $button_text . '</button>';
endif;
endif;
switch ($button_pos) :
case 'top' :
$button = $button.'<br />';
$output = $button.$output;
break;
case 'bottom' :
$button = '<br />'.$button;
$output = $output.$button;
break;
case 'right' :
$output = $output.$button;
break;
case 'left' :
default :
$output = $button.$output;
break;
endswitch;
echo $output;
?>
<input type="hidden" name="task" value="search" />
<input type="hidden" name="option" value="com_search" />
<input type="hidden" name="Itemid" value="<?php echo $mitemid; ?>" />
</div>
</form>
…and the code with the correct if/then topology that is being overridden:
<form action="<?php echo JRoute::_('index.php');?>" method="post" class="form-inline">
<?php
$output = '<label for="mod-search-searchword" class="element-invisible">' . $label . '</label> ';
$output .= '<input name="searchword" id="mod-search-searchword" maxlength="' . $maxlength . '" class="inputbox search-query" type="text" size="' . $width . '" value="' . $text . '" onblur="if (this.value==\'\') this.value=\'' . $text . '\';" onfocus="if (this.value==\'' . $text . '\') this.value=\'\';" />';
if ($button) :
if ($imagebutton) :
$btn_output = ' <input type="image" value="' . $button_text . '" class="button" src="' . $img . '" onclick="this.form.searchword.focus();"/>';
else :
$btn_output = ' <button class="button btn btn-primary" onclick="this.form.searchword.focus();">' . $button_text . '</button>';
endif;
switch ($button_pos) :
case 'top' :
$output = $btn_output . '<br />' . $output;
break;
case 'bottom' :
$output .= '<br />' . $btn_output;
break;
case 'right' :
$output .= $btn_output;
break;
case 'left' :
default :
$output = $btn_output . $output;
break;
endswitch;
endif;
echo $output;
?>
<input type="hidden" name="task" value="search" />
<input type="hidden" name="option" value="com_search" />
<input type="hidden" name="Itemid" value="<?php echo $mitemid; ?>" />
</form>
My corrected [
plugins/system/t3/base/html/mod_search/default.php ] file about which I make no warranty regarding the efficacy thereof:
<?php
/**
* @package Joomla.Site
* @subpackage mod_search
*
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<form class="form-search" action="<?php echo JRoute::_('index.php');?>" method="post">
<div class="search<?php echo $moduleclass_sfx ?>">
<?php
$output = '<label for="mod-search-searchword">'.$label.'</label><input name="searchword" id="mod-search-searchword" maxlength="'.$maxlength.'" class="input'.$moduleclass_sfx.'" type="text" size="'.$width.'" placeholder="'.$text.'" />';
if ($button) :
if ($imagebutton) :
$button = ' <input type="image" value="' . $button_text . '" class="button' . $moduleclass_sfx.'" src="' . $img . '" onclick="this.form.searchword.focus();"/>';
else :
$button = ' <button class="button' . $moduleclass_sfx . ' btn btn-primary" onclick="this.form.searchword.focus();">' . $button_text . '</button>';
endif;
switch ($button_pos) :
case 'top' :
$button = $button.'<br />';
$output = $button.$output;
break;
case 'bottom' :
$button = '<br />'.$button;
$output = $output.$button;
break;
case 'right' :
$output = $output.$button;
break;
case 'left' :
default :
$output = $button.$output;
break;
endswitch;
endif;
echo $output;
?>
<input type="hidden" name="task" value="search" />
<input type="hidden" name="option" value="com_search" />
<input type="hidden" name="Itemid" value="<?php echo $mitemid; ?>" />
</div>
</form>
Cheers,
Bill
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.





 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.