Compatible with Joomla 2.5 / Joomla 3+ and uses the T3 framework .
Please note: This template uses the T3 framework. You can download the latest release of the T3 plugin directly from the T3 GitHub repository.
The following links may be helpful if you are new to Joomla, T3 or our templates.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Lifestyle2 template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.
The following colours are the primary and secondary colours used in the lifestyle2 template styles.
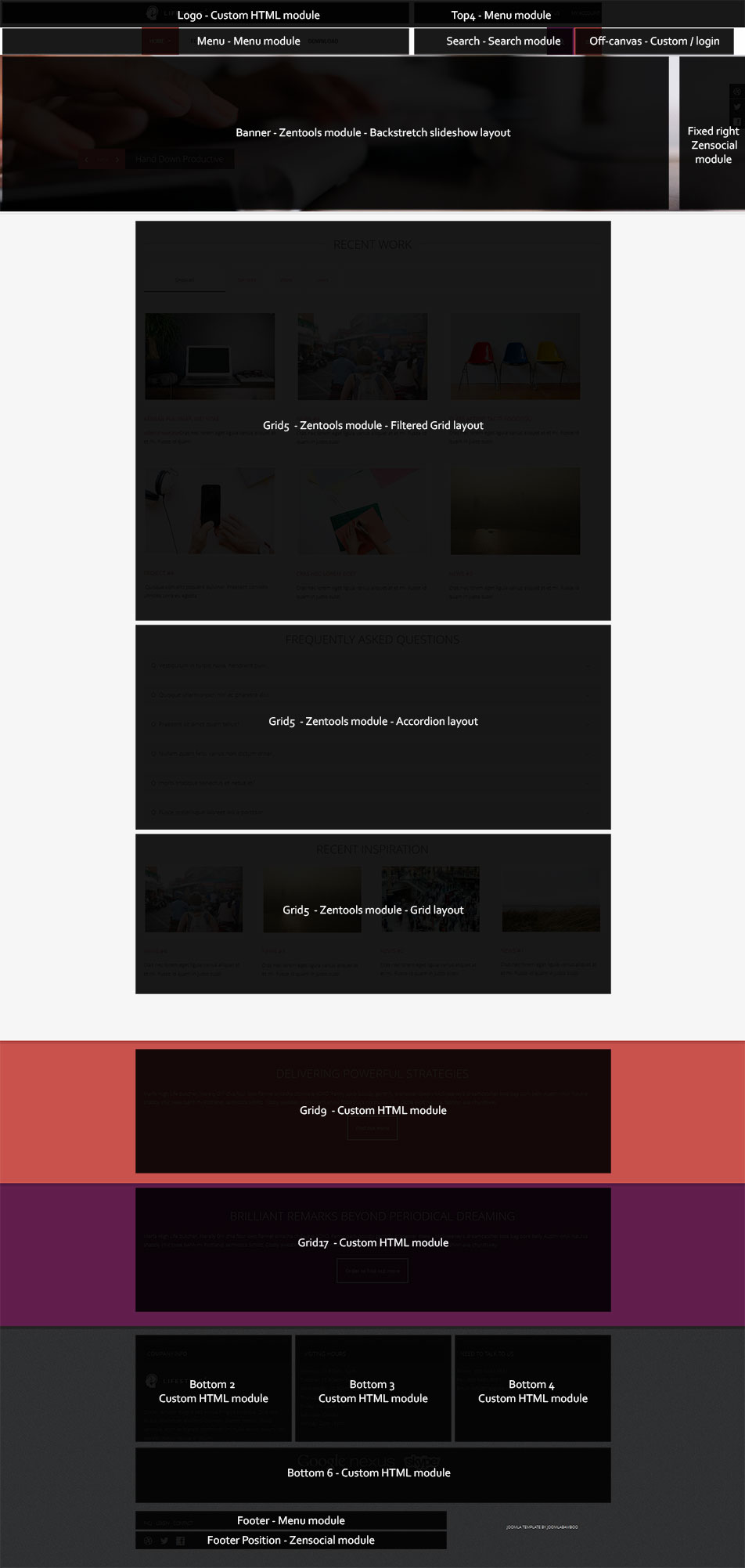
The following image details the layout used for the home page classic view. This is the frontpage view that mimics the layout of the original Lifestyle template.

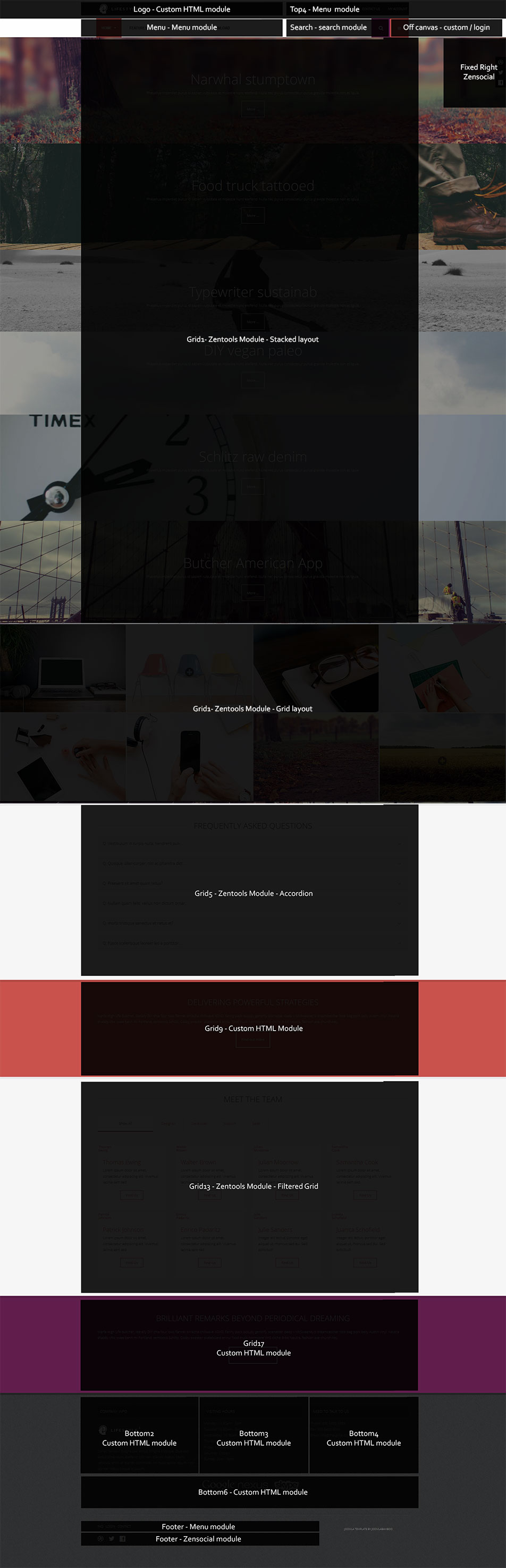
The following image highlights the modules used to create the main front page layout as seen on the demo.