Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
Width of main menu
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
7 years 11 months ago
Hi!Just starting to create a test site at www.visartist.se using the Build.r template with the Zenbase settings loaded.
The problem I have is to fit all my main menu items on one row. I have tried moving the menu module down one row under the logo module to maximize it (12). I even tried to inicrease the width from 1100 pxl to 1600 pxl in Width and Padding with no results on the menu. I have the zen menu plugin installed and published but it doesn't show up in the menus section of joomla anywhere as described in your article on the plugin, so I have not been able to try to see if this plugin could be of any help. And I cannot see any responsive settings that would explain the behaviour.
Visually I would expect to be able to have a menu just as wide as the text in the articles below before it wraps itself to the row below? Or is it the number of items in the menu that is causing the problem not the total width of it?
And as long as I'm asking about the menus I have one additional question. I have unpublished a couple of items in the main menu for testing. However those still showed selected under menus assignments in the templates. What does this templates option do, assuming it is not another way to unpublish the menu items? I tried select and unselect there but could not find any changes made to to published site's main menu?
/Ulf
-
- Ulf Cederholm
- LIfetime Developer - Big Bamboo
- 11 posts
- Karma: 0
The administrator has disabled public write access.
7 years 11 months ago
Hi Ulf,At the moment the menu occupies only half the space in that row
<div id="menu-wrap" class="zg-col zg-col-6">
If you adjust the position width in the template settings that will give you more width to work with
Full width is 12
Cheers
Paul
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
The administrator has disabled public write access.
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
The administrator has disabled public write access.
7 years 11 months ago
Not a 100% sure I'm following but if a menu link is unpublished it won't display on that particular menuCheers
Paul
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
The administrator has disabled public write access.
7 years 11 months ago
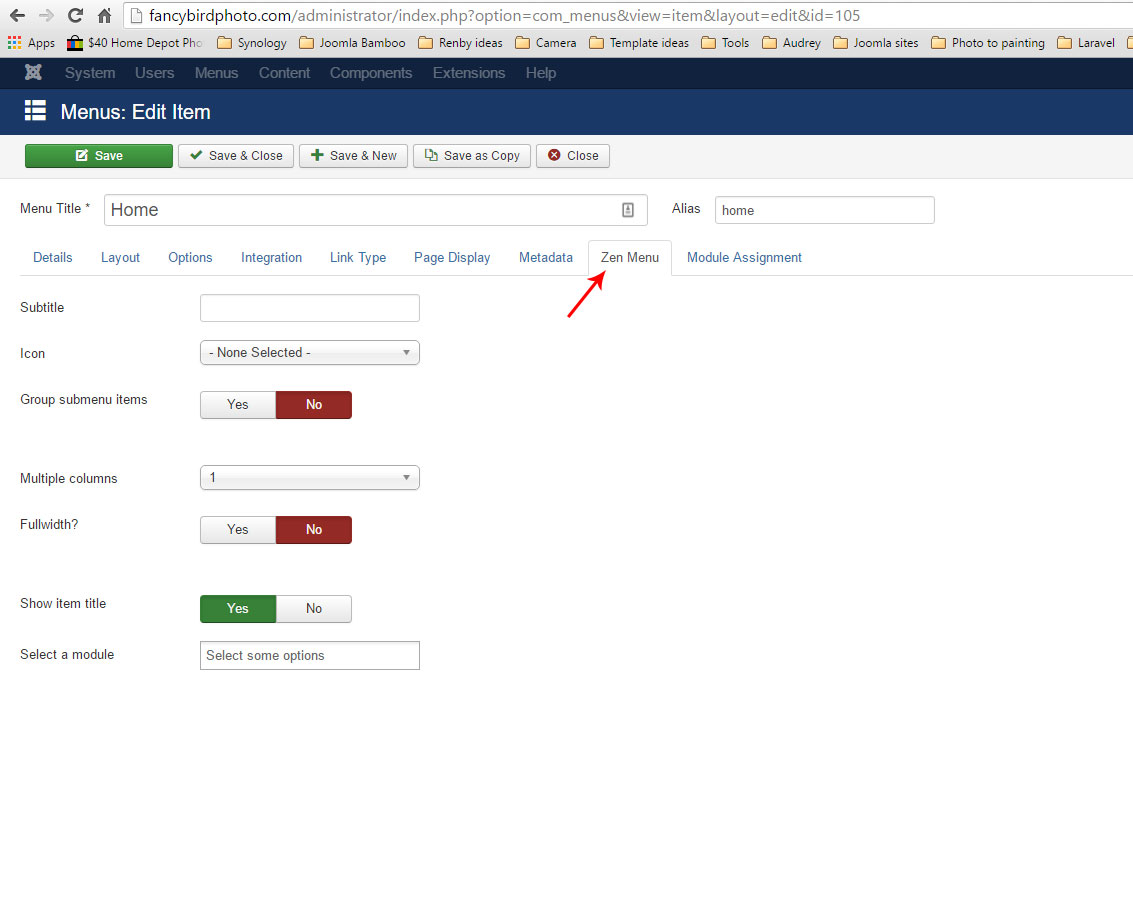
Hi Paul.Thanks for the reply. Regarding the Zen Menu I simply didn't know where to find it. Instead of looking in "Menus: Edit Item" I though I would see it directly under "Menus: Items (Main Menu)". My mistake.
The problem with the menu was that I had expanded it to 12 when you checked it earlier, but the code as you mentioned only showed 6 i width. I even tried to make it smaller than that but it remaind at 6 no matter what. Finally I found out I could move the module down in the Design view from the Logo to the Menu section. Then the meny expanded to the full 12. However the background got blue, and after failing to change the background back to white for the menu I tried to move it back up to the Logo section, and lo and behold the menu kept intact and with the correct background. Not sure why.
I guess I need to learn exactly how the different sections work and what modules you can place where. Right now I wrestle with the 'simple' thing of somehow add an uploaded image to the Logo module and have it show up properly on the site.
Eagerly awaiting the full documentation for the template. I will need all the help I can get I suspect!
/Ulf
-
- Ulf Cederholm
- LIfetime Developer - Big Bamboo
- 11 posts
- Karma: 0
Last Edit: 7 years 11 months ago by Ulf Cederholm.
The administrator has disabled public write access.
7 years 11 months ago
Hi Ulf,Are there any aspects you especially need documenting?
Cheers
Paul
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
The administrator has disabled public write access.
7 years 11 months ago
Well personally I confess that the thing confusing me most right now is the relation between modules and sections (if that is what they are called?) in the theme.On the Design tab I have all the different modules such as the Menu module. They are placed in different 'sections' such as the Logo or the Menu sections. There is a general setting for the template, but also seperate settings for each section. There are no settings (at least on the design tab) for each specific module placed in a section as I would have expected.
So for example I don't fully understand why the color of the background changed for the menu when I moved the menu module from the Logo section to the Menu section. Especially since I could not find any difference in the color setting for both sections.
In my head I also expected there to be a cofiguration button not only on each section but also on each module, for more granular control of the design. But I guess you do this elsewhere or simply not at all?
Also if you move all modules out of one section it is really hard to tell there is in fact a section there anymore, until you manages to move a module back to the correct position. A placeholder to keep the section more visible even when not containing any modules would help with the confusion.
Anyway these are mostly things I need to learn and understand rather than faults in the template. So a detailed description of the realtions between the modules and sections and with examples on how it affects the end result on the front page would be quite usefull, for me anyway.
/Ulf
-
- Ulf Cederholm
- LIfetime Developer - Big Bamboo
- 11 posts
- Karma: 0
The administrator has disabled public write access.
7 years 11 months ago
Hi Ulf,Thanks for this feedback.
1. I have been thinking about the confusing row names recently and will work out a way to make that more transparent int he admin. But for now yes it is confusing if you have grid4 in the grid1 row. I did this partly to maintain consistency for previous themes and updating from previous themes.
2. It sounds like the row back ground or container background for the menu row had a background colour whereas the logo row did not. The design elements for rows and containers are held within each section and are rendered regardless of the module that is positioned there.
eg if you assign a black background for the top row then it will be black regardless whether you have the logo, top1, menu, footer modules there. It's the row that is containing the colour information.
3. The module control may come in future versions but at the time of release it just added one more addition to the workflow. I would like to make it a little more logical to see how those design elements are represented in the admin so it's clear to the end user. For now you can use module classes like in the old templates like primary, primary2, primary3 etc.
4. Placeholder for rows. Yes that's mainly about space eg not taking up too much but I understand and will look at a way to make this better int he next version.
Please let me know if that helps and if you have any further questions.
Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.