Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
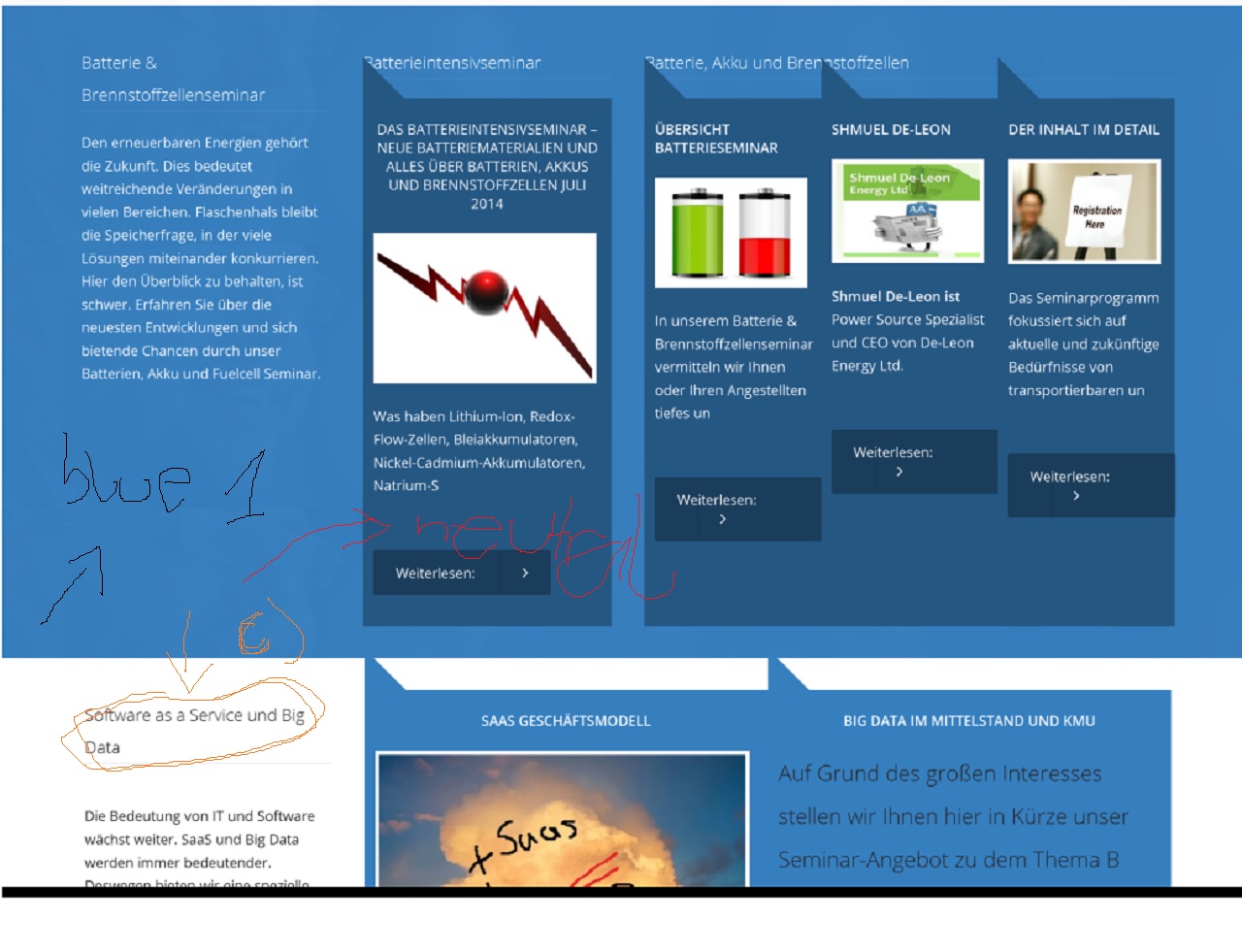
zentools2 grid layout on Corporation
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- MaMuster
- LIfetime Developer - Big Bamboo
- 329 posts
- 10 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- MaMuster
- LIfetime Developer - Big Bamboo
- 329 posts
- 10 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- MaMuster
- LIfetime Developer - Big Bamboo
- 329 posts
- 10 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- MaMuster
- LIfetime Developer - Big Bamboo
- 329 posts
- 10 Thanks
- Karma: 4
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.