8 years 1 month ago
oasiswebdevelopment.com/staple/
Dear Joomla Bamboo. HELP!
I know you are trying to be helpful but the link that you directed me to only has descriptions of the various possibilities of each type of layout. It does not provide a step by step procedure for creating each possibility such as would a Lynda.com video. I find it incredibly frustrating that this is never done. I have been a faithful member of this club for quite a while yet I think that the creators of the Zen2 extension (and other products) really need to fully explain how to achieve the desired end result with examples and a step by step procedure addressing each parameter in each tab. I have worked on this for hours.. I have only achieved a title of the module on the home page (which I did not want) I am really thinking of ditching this version of zen tools and going back to the old one..
(is that possible?)
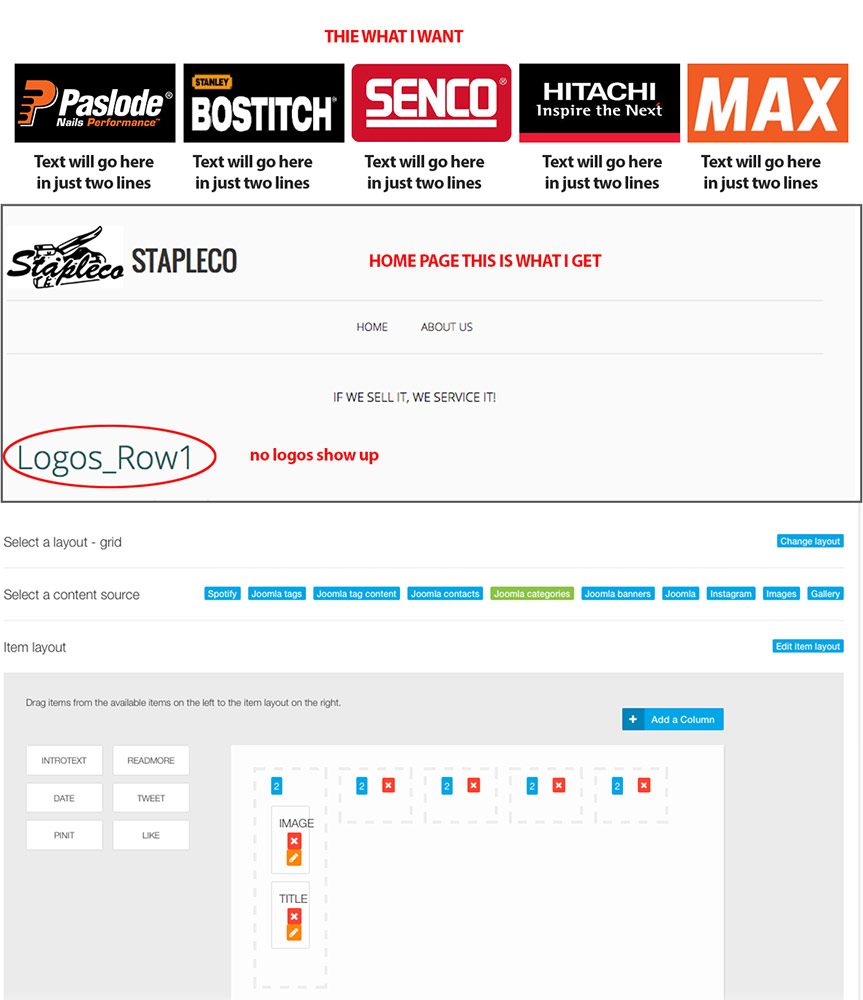
Below I have spelled out each step that I have taken with five articles (and images) and listed all of the parameters for each tab that I executed in order to such an undesirable result using a ZenTools 2 module. I have attached an image of what I want and what I did not get using the Zen2 grid layout for Joomla using Categories.. Since I am such a good client can someone please go through this and kindly let me know where I went wrong. Thank you for your time. Elizabeth.
I would like to make a grid layout with five columns. (see attachment)
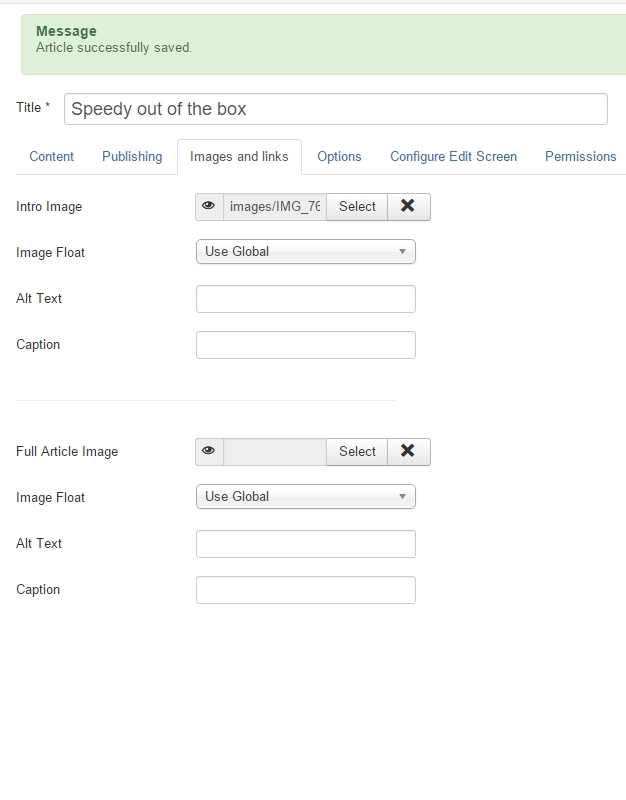
So I made an article for each of the five. Put a little text in the content tab window.
Under the images and links tab, I chose the uploaded logo for both inter image and full article image.
I gave the Article (Paslode) a Category of Logos_Row 1.
I made similar articles for each logo.
Then in my new Zentools2 module I chose under the
MODULE TAB
Position Banner
MENU ASSIGNMENT TAB:
Home Page
OPTIONS TAB:
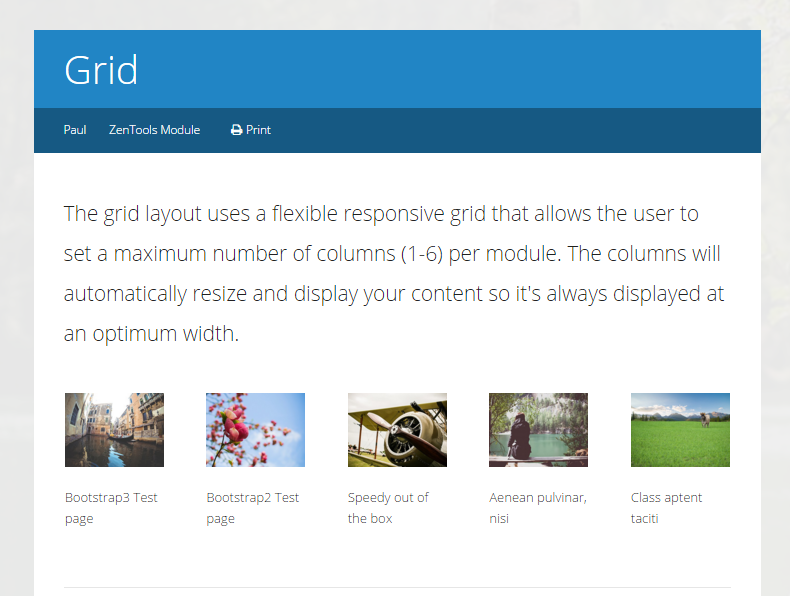
Grid Layout
I tried Joomla categories (no go) Joomla (no go)
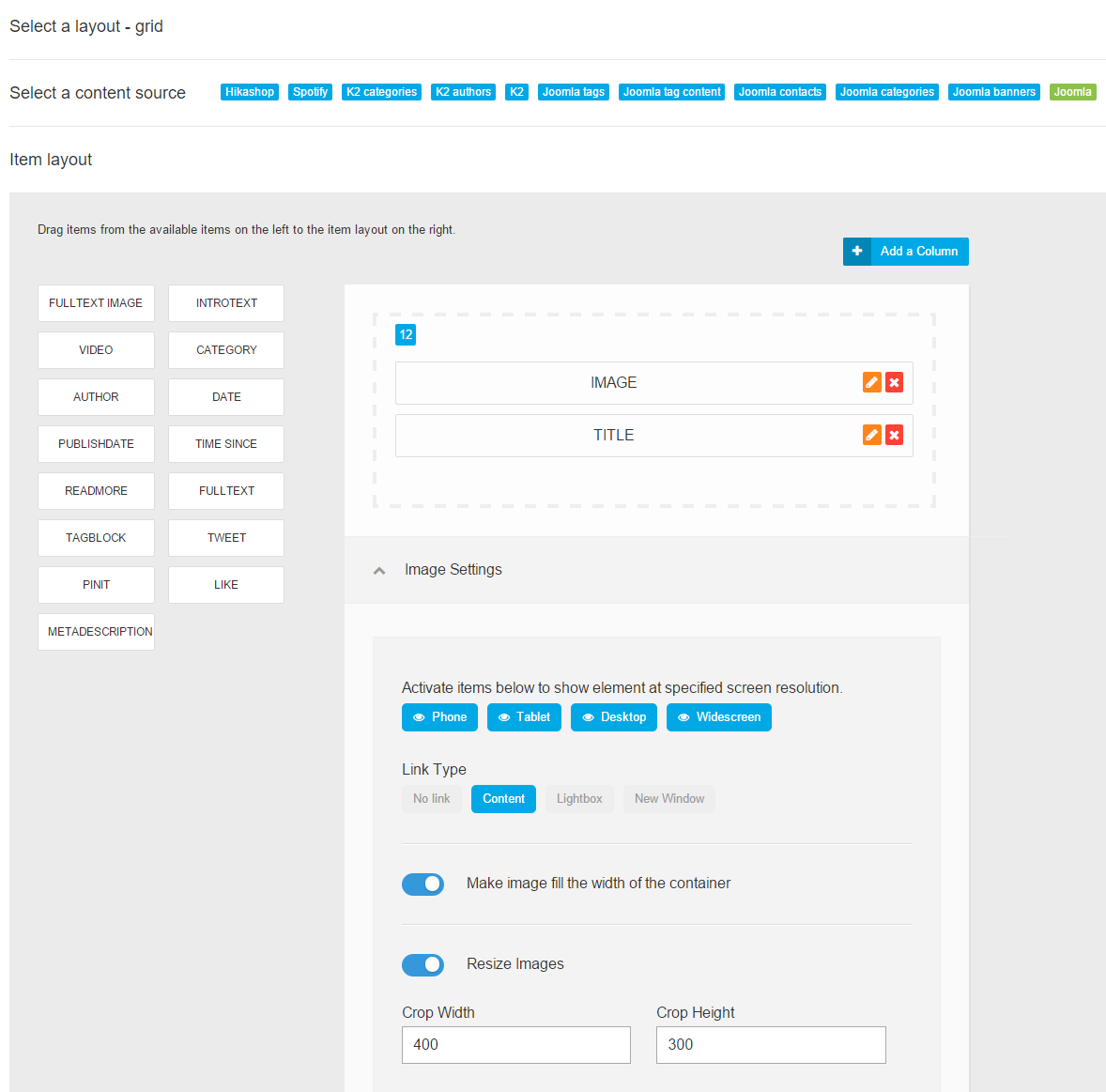
I added 4 columns to make it five columns
However when I dragged the items into the columns the image and title items would only go into the first column. There were no more image or text items for the remainder of the columns
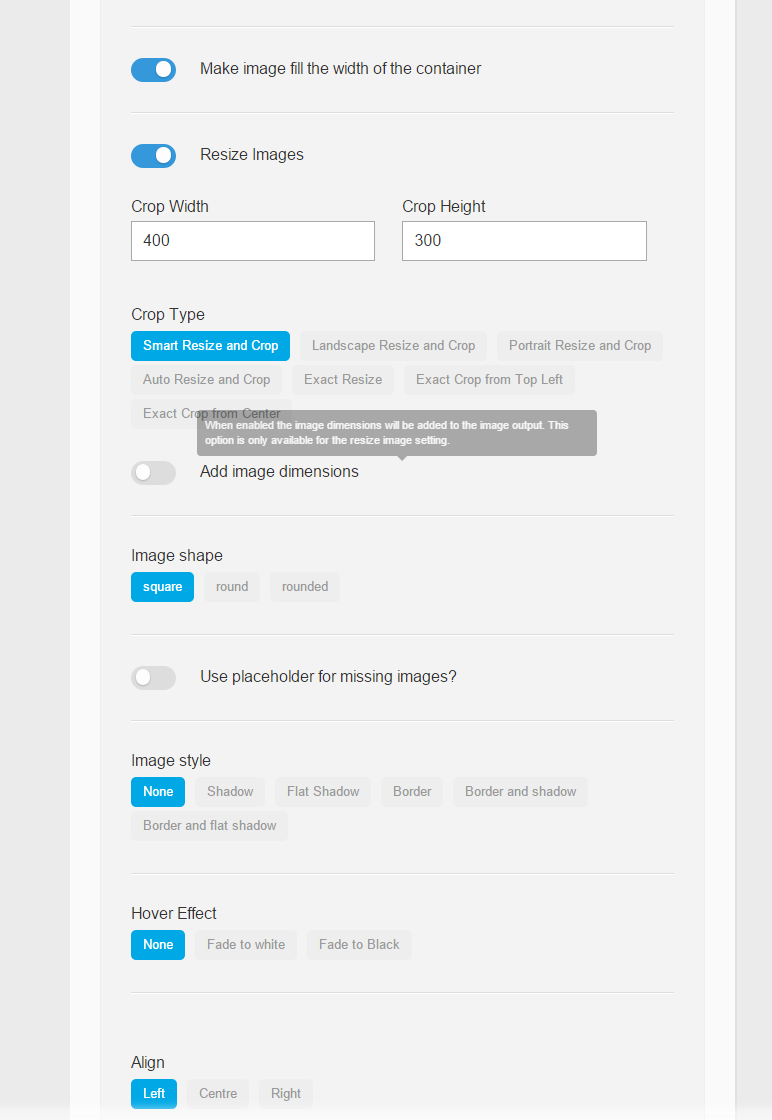
IMAGE SETTINGS
Activate items below to show elements t specified screen resolution
I left phone tablet desktop and widescreen blue
Under Link Type: No link
I left Make image fill the width of the container checked and left resize imps check
Crop width 220 Crop height 108 (the actual size of the images
Crop type: I left smart resize and crop blue
I did not check Add image dimension
I left image shape to square
I left use placeholder for mission images unchecked
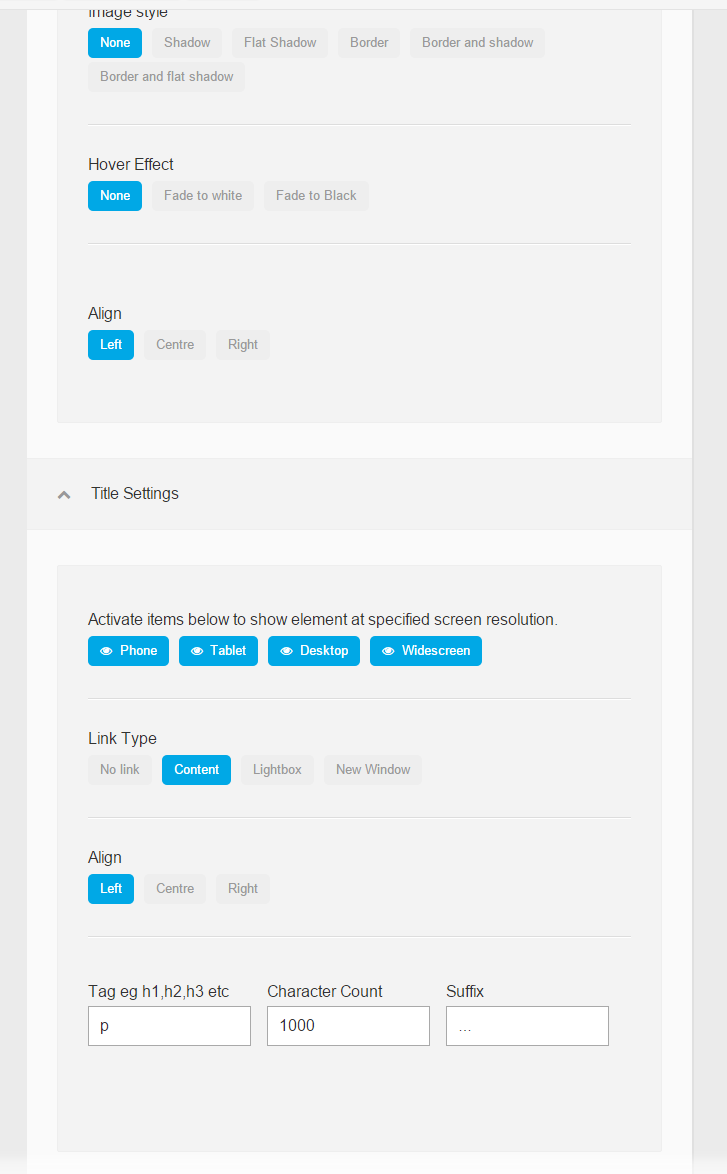
Image Style: shadow
Hove effect: None
Align: centre
TITLE SETTINGS: left the defaults.
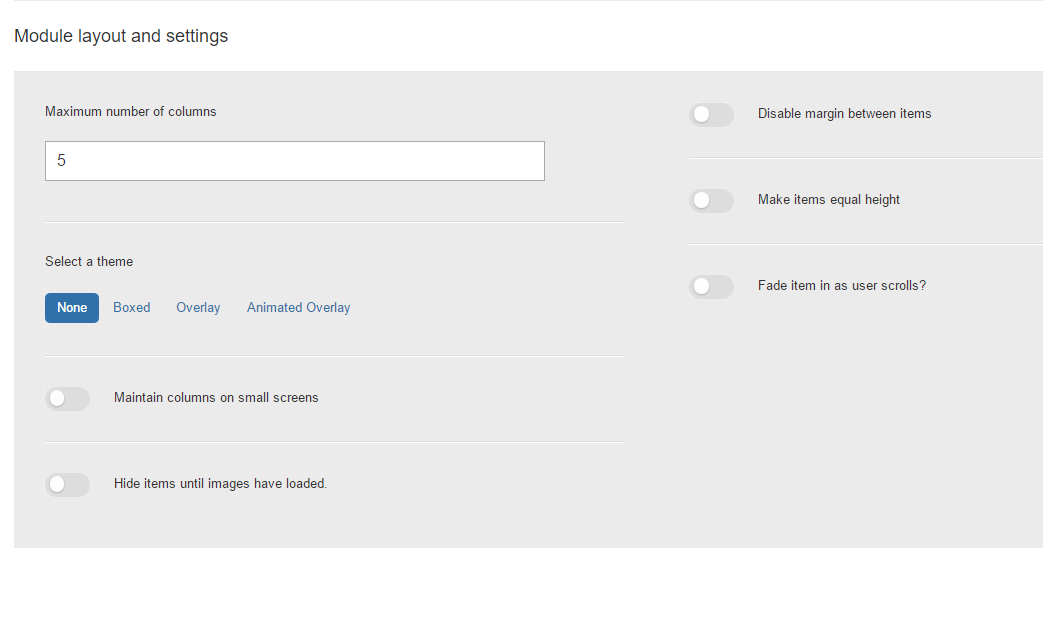
MODULE LAYOUT SETTINGS:
Maximum number of columns: 5
I chose Boxed and left everything else unchecked
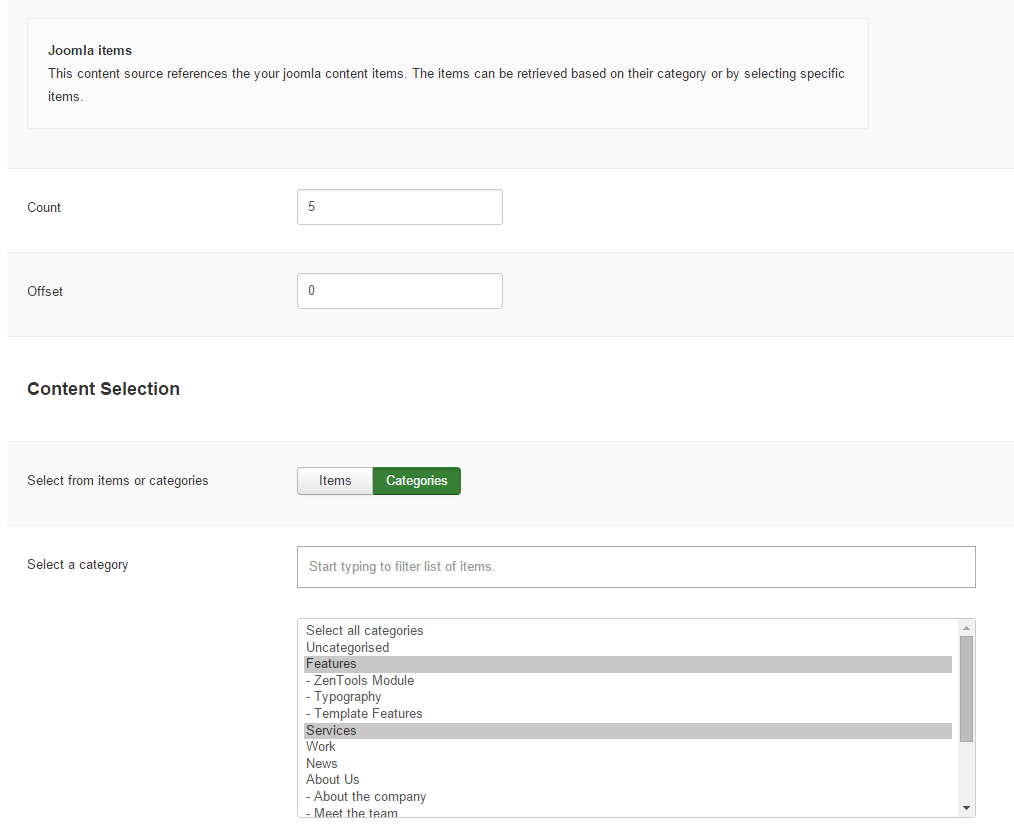
CONTENT TAB:
Count: 5
Select a category: Logos_Row1
Limit per category: 5
I left everything else at the default
THEME TAB:
CSS Handling: Master
Everything else: default
oasiswebdevelopment.com/staple/
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.



















 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.