Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
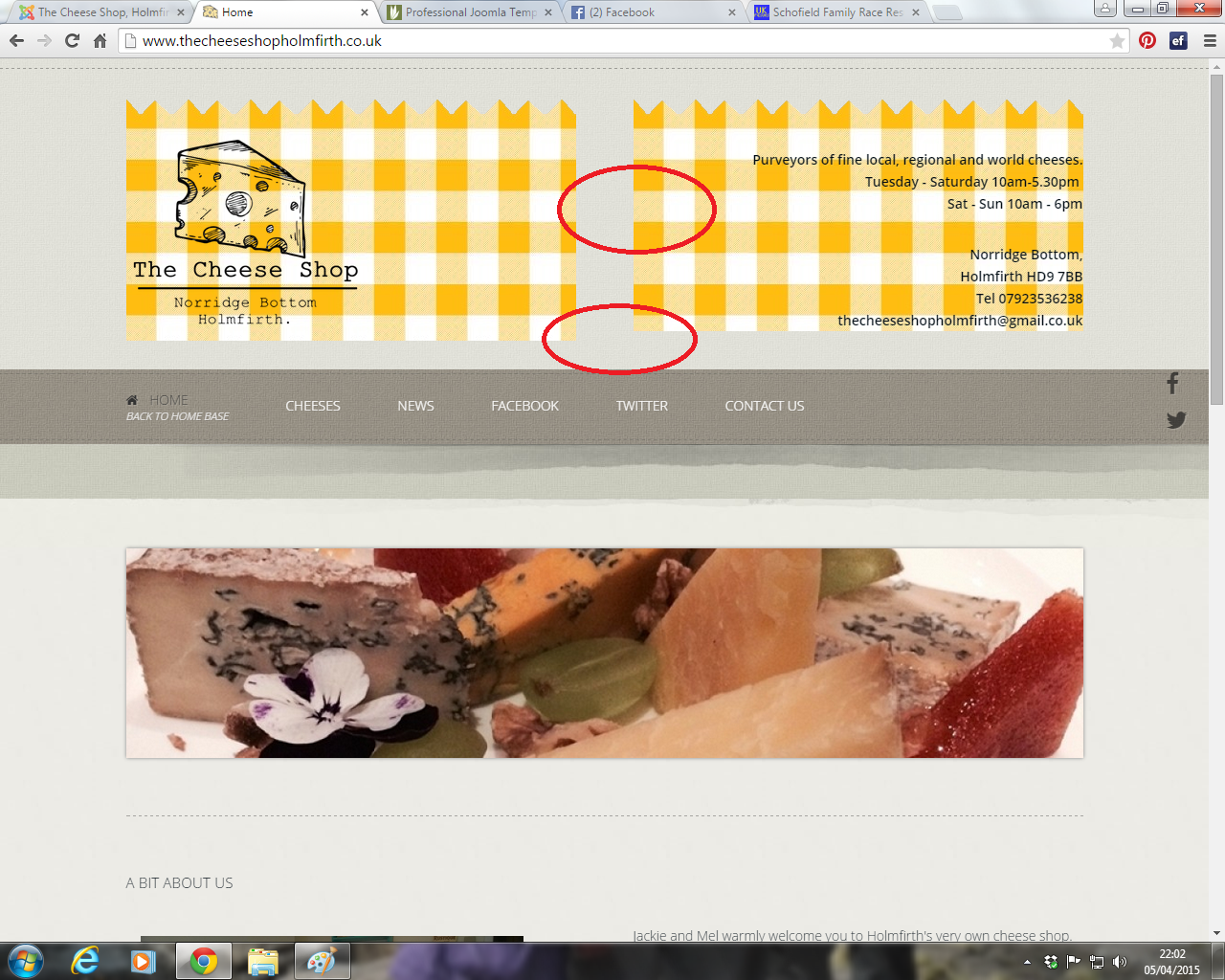
module gaps
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- jonburdon
- LIfetime Developer - Big Bamboo
- 860 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.