Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
Wallpaper template and Slideshow v3.0
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
14 years 9 months ago
Hi, I'd like to set up my slideshow like the one in the demo for the Wallpaper site.I understand how to move the locations around but how do I get the text to look the way it does on the demo?
Is that done in html in the article itself?
Also, I think a nice little tutorial on how to set-up the slideshow would be a great thing for novice users like me, it's a great looking feature.
thanks again
David
-

- David
- Previous Member
- 5 posts
- Karma: 0
The administrator has disabled public write access.
14 years 9 months ago
Hi David,This article should help:
showcase.joomlabamboo.com/may09/index.php?option=com_content&view=article&id=63&Itemid=81
Thanks Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
14 years 9 months ago
Thanks for the reply Anthony, yes that's the article I used when I started and I found it helpful. But I need a little more hand-holding sometimes For instance it doesn't say how to achieve the look of the demo page text, with the larger font and quotes. I found this out by doing a 'view source' of the demo page and seeing that I need to use the <blockquote> tags around the text I want to appear in there.
Also, isn't the screenshot of the parameters for a different template, and from an older version? I used the numbers in there and get a completely different look from the demo page
I'm finding my way through it though, maybe i could do a dunce's guide of how i did it for you to post somewehre
thanks for a great template
David
-

- David
- Previous Member
- 5 posts
- Karma: 0
The administrator has disabled public write access.
14 years 6 months ago
I'd be thrilled with the "dunce's guide" since I'm having difficulties with the slideshow on this template right now. I can't get it to pull pictures from a directory, only from content, and then I can't figure out how to get pictures in the content. (Is is just the pictures that are in the actual article? or is there some other trick to it?)I haven't even tried to figure out the great quotes yet!
-

- knitweardesigners
- Previous Member
- 4 posts
- Karma: 0
The administrator has disabled public write access.
14 years 6 months ago
Hey there,I'm assuming that you are using a recent version of JB Slideshow v3.1
If you are loading images from content and add the image to the article itself, slideshow will pick it up automatically.
If you choose to load images from the directory then the images need to be named after the
article titles. This link will explain how the images should be renamed
showcase.joomlabamboo.com/may09/index.php?option=com_content&view=article&id=63&Itemid=81
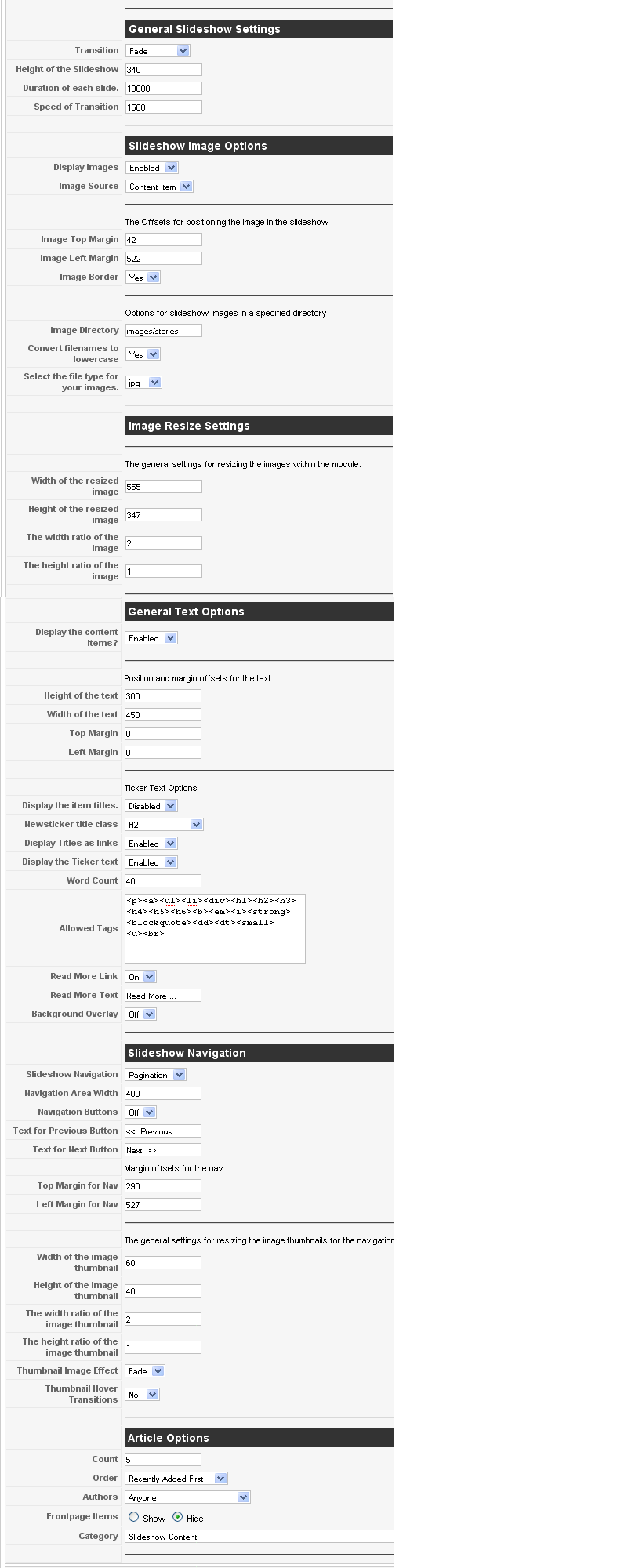
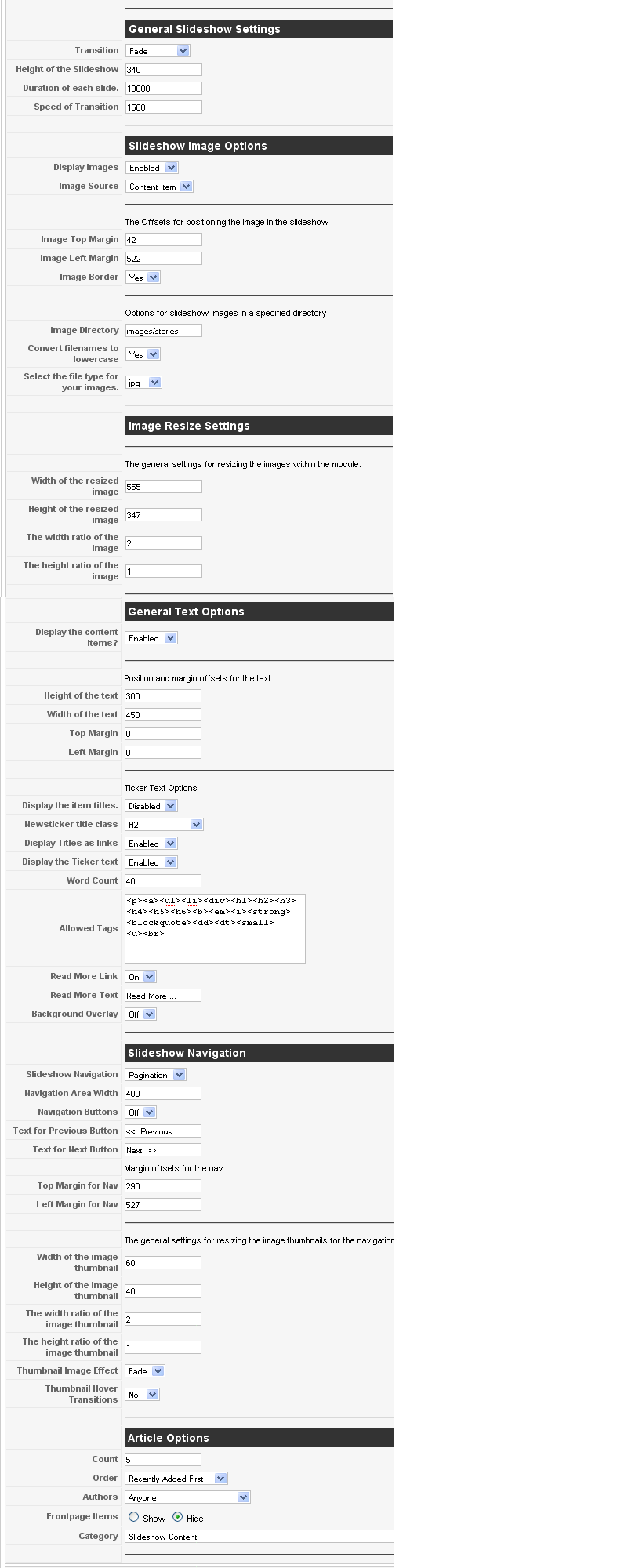
Here is a screenshot of the parameters for slideshow that is set up for Wallpaper.
As for the quotes, if you wrap your article text in <blockquote> tags you will have the desired result
Cheers,
Jason
Attachments:
-
 WallpaperS...rams.png (78KB)
WallpaperS...rams.png (78KB)
-
 WallpaperS...rams.png (78KB)
WallpaperS...rams.png (78KB)
-

- Jason D
- 6 Month Developer
- 2957 posts
- 12 Thanks
- Karma: 75
The administrator has disabled public write access.
14 years 6 months ago
Hey Guys, I just went throught this thread looking for tips but I cant seem to get slideshow workingheres what my page is outputting for jb slideshow
<div id="slideShowContainer" style="height: 287px; width: 100%; display: block;">
<div id="slideShowNav" class="indexNav" style="width: 400px;">
</div>
<div id="news-ticker" style="height: 287px; width: 100%; z-index: 10; position: relative;">
<div class="scroller" style="height: 287px; width: 100%; position: absolute; top: 0pt; left: 0pt; display: none; z-index: 5; opacity: 0;">
</div>
<div class="scroller" style="height: 287px; width: 100%; position: absolute; top: 0pt; left: 0pt; display: none; z-index: 4; opacity: 0;">
<div class="slideshowImage" style="background: transparent none repeat scroll 0% 0%; z-index: 15; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
</div>
<div class="slideshowContent" style="margin-top: 0px; margin-left: 470px; width: 440px; height: 240px; z-index: 20;"> </div>
</div>
<div class="scroller" style="height: 287px; width: 100%; position: absolute; top: 0pt; left: 0pt; display: none; z-index: 3; opacity: 0;">
<div class="slideshowImage" style="background: transparent none repeat scroll 0% 0%; z-index: 15; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
</div>
<div class="slideshowContent" style="margin-top: 0px; margin-left: 470px; width: 440px; height: 240px; z-index: 20;"> </div>
</div>
<div class="scroller" style="height: 287px; width: 100%; position: absolute; top: 0pt; left: 0pt; display: block; z-index: 2; opacity: 1;">
</div>
<div class="scroller" style="height: 287px; width: 100%; position: absolute; top: 0pt; left: 0pt; display: none; z-index: 1; opacity: 0;">
</div>
</div>
</div>
<script type="text/javascript">
1
2<!--//--><![CDATA[//><!--
3jQuery.noConflict();
4jQuery(function() {
5
6 jQuery('#slideShowContainer').show();
7
8 jQuery('.slideshowImage').css({'background':'none'});
9 jQuery('#news-ticker').cycle({
10 fx: 'fade',
11 requeueOnImageNotLoaded: true,
12 cleartype: 1,
13 timeout: 36000,
14 speed: 1000,
15 pager: '#ssPager',
16 prev: '#ssPrev',
17 next: '#ssNext',
18 pagerEvent: 'mouseover' });
19
20
21
22});
23 //--><!]]>
</script>
<div class="jbclear"/>
<style media="screen" type="text/css">
1
2#slideShowNav{position: absolute; float: left; z-index: 50;margin-top:250px;margin- left:0px;display:inline}
</style> my site is at
http://www.testing2.virtualpresencestudios.com
the page is at
http://www.testing2.virtualpresencestudios.com/index.php?option=com_content&view=article&id=96&Itemid=123#
any tips? I have tried different variations of the configs and read through all the tutorials about slideshow at
http://showcase.joomlabamboo.com/may09/index.php?option=com_content&view=article&id=63&Itemid=81
-

- Michael White
- Previous Member
- 14 posts
- 2 Thanks
- Karma: 1
The administrator has disabled public write access.
14 years 6 months ago
Hey Michael,Looks like you have got this sorted now.
Cheers Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
14 years 6 months ago
actually noits working fine on the homepage with the default values
but the one at the bottom of the page at
http://www.testing2.virtualpresencestudios.com/index.php?option=com_content&view=article&id=96&Itemid=123#
is the one thats not working, im trying to get it to run from a directory with only images
-

- Michael White
- Previous Member
- 14 posts
- 2 Thanks
- Karma: 1
The administrator has disabled public write access.
14 years 6 months ago
Michael White wrote:actually no
its working fine on the homepage with the default values
but the one at the bottom of the page at
http://www.testing2.virtualpresencestudios.com/index.php?option=com_content&view=article&id=96&Itemid=123#
is the one thats not working, im trying to get it to run from a directory with only images
its working fine on the homepage with the default values
but the one at the bottom of the page at
http://www.testing2.virtualpresencestudios.com/index.php?option=com_content&view=article&id=96&Itemid=123#
is the one thats not working, im trying to get it to run from a directory with only images
Anyone got any tips on this one? Still not working
its the module with "Copy of JB Slideshow v3.1" as the title
-

- Michael White
- Previous Member
- 14 posts
- 2 Thanks
- Karma: 1
The administrator has disabled public write access.
14 years 6 months ago
Hi Michael,Sorry I missed this one. I think it has to do with the server setup. Im goign to pass it on to Jason to see what he thinks - he is the mastermind behind getting it to work on pretty much every server config. I think he may have missed this one though.
Cheers Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
14 years 6 months ago
Hey Michael,Is it possible to add a screenshot of the parameters for the problem slideshow?
It does not appear to be a server config issue in this case. One of the images it is looking for is, as an example,
www.testing2.virtualpresencestudios.com/modules/mod_slideshow3/image.php?width=600&height=700&cropratio=1:1&image=/images/oziogallery2/gal4/gallery01.jpg/fireplace2.jpg
but that does not exist
www.testing2.virtualpresencestudios.com/modules/mod_slideshow3/image.php?width=600&height=700&cropratio=1:1&image=/images/oziogallery2/gal4/gallery01.jpg
however does exist and so does
www.testing2.virtualpresencestudios.com/modules/mod_slideshow3/image.php?width=600&height=700&cropratio=1:1&image=/images/oziogallery2/gal4/gallery02.jpg
so I'd hazard a guess that you are loading the images from a directory the way it was done in Slideshow 2.0
In the latest version, if you want to load images from a directory, it searches for image names based on the article titles in your selected category.
Check out the 'Naming Your Images' bit in this article
showcase.joomlabamboo.com/aug09/index.php?option=com_content&view=article&id=85&Itemid=112
The fastest way for you to get this working is to create a new category and add blank articles in them with the Titles Gallery 01, Gallery 02, Gallery 03, ... etc.
They do not need any text in them.
Hope that helped. Glad to help further with this.
Cheers,
Jason.
-

- Jason D
- 6 Month Developer
- 2957 posts
- 12 Thanks
- Karma: 75
The administrator has disabled public write access.
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
