Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
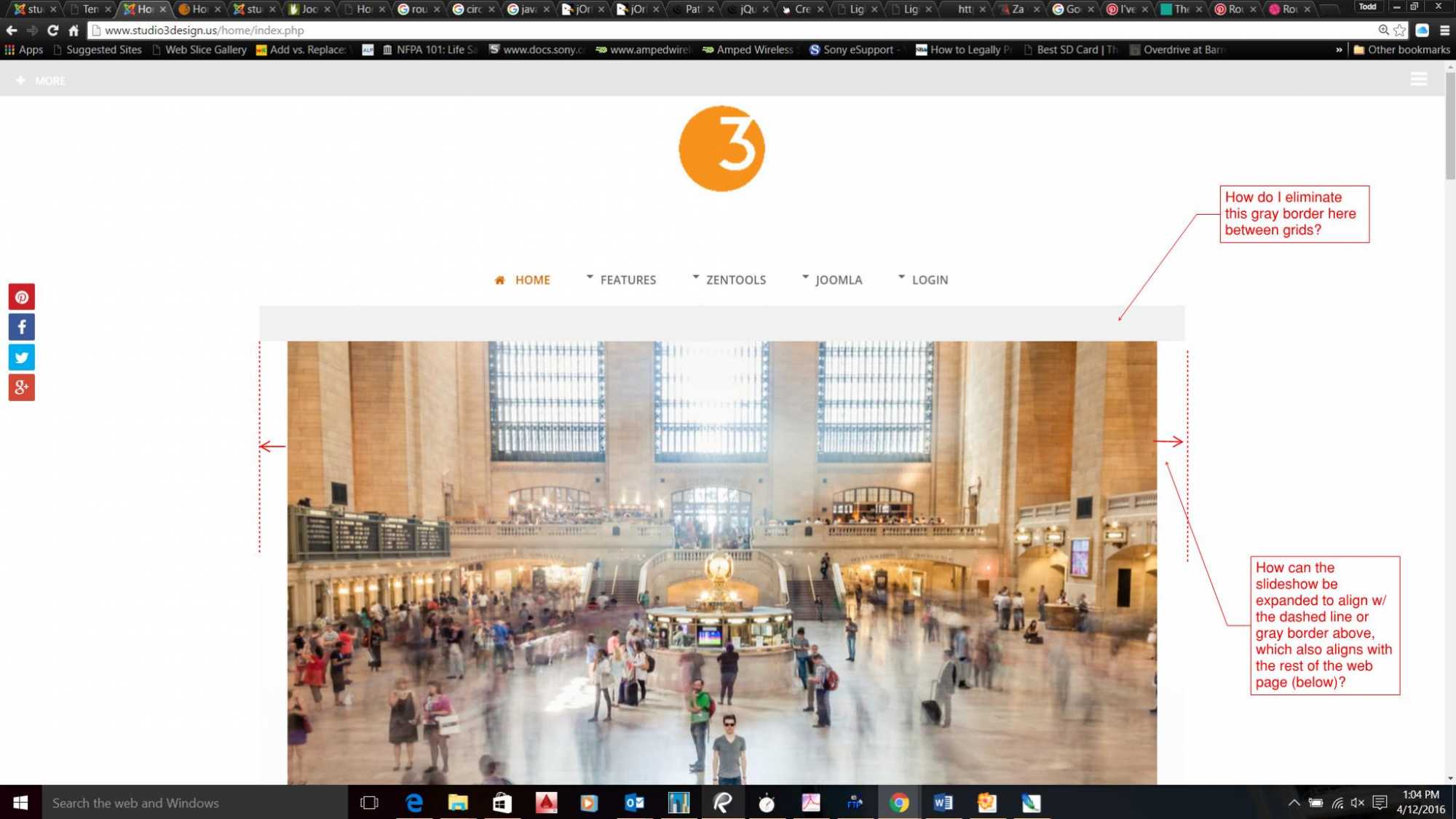
Slideshow width and gray areas between grids
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- tlbellis
- LIfetime Developer - Big Bamboo
- 68 posts
- Karma: 0
-

- tlbellis
- LIfetime Developer - Big Bamboo
- 68 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- tlbellis
- LIfetime Developer - Big Bamboo
- 68 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- tlbellis
- LIfetime Developer - Big Bamboo
- 68 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.