Please note that this forum is only available to you in read only mode. In order to contribute to this conversation you will need to renew your subscription.
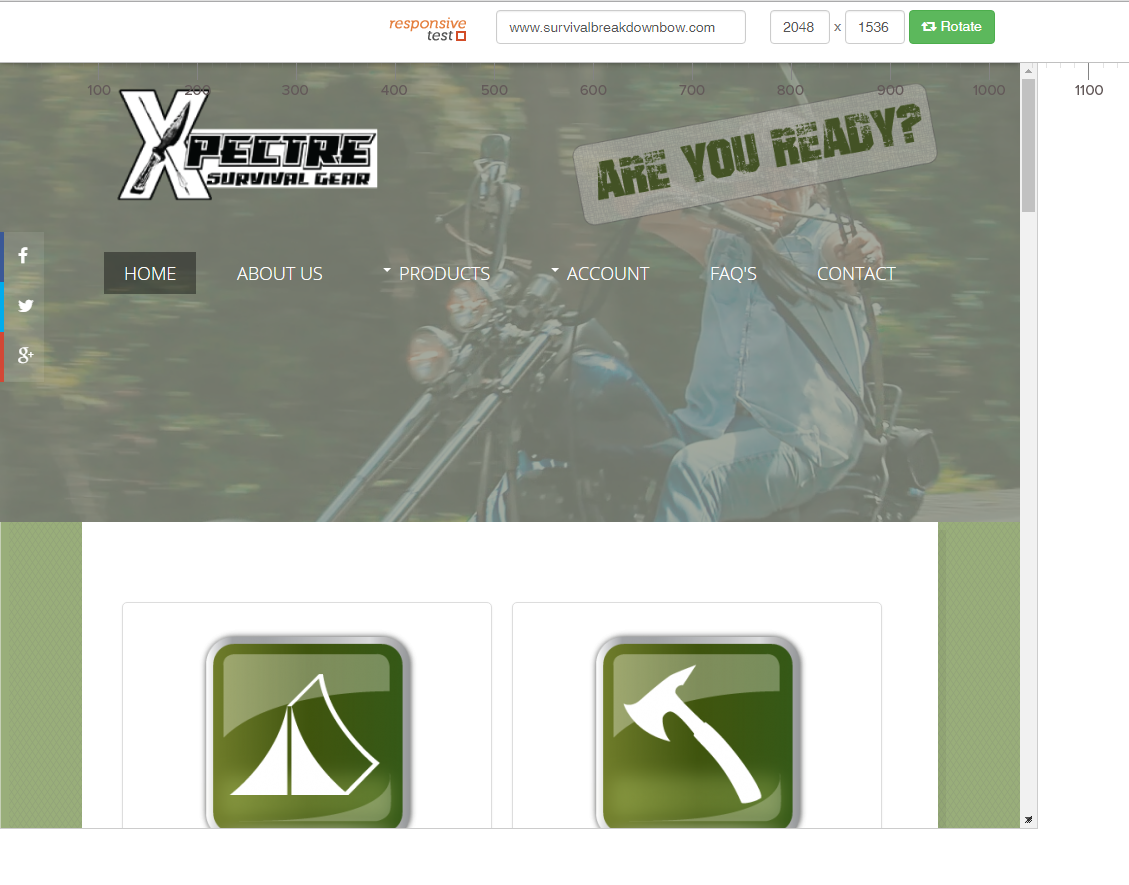
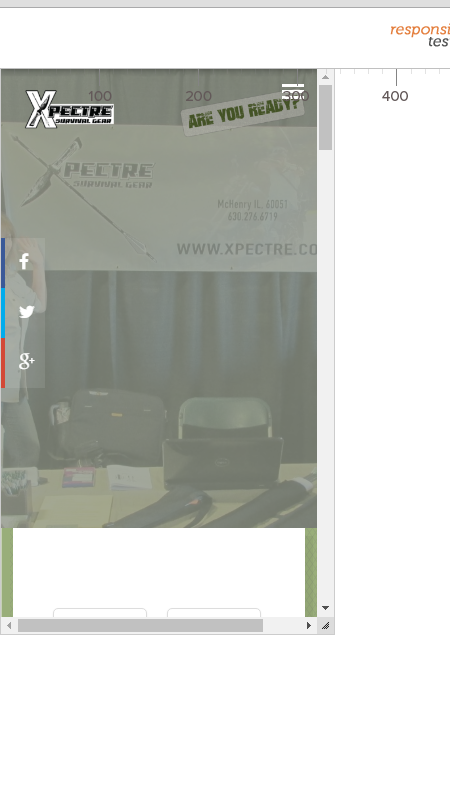
Getting the slideshow to be responsive
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- Robert Went
- Moderator
- 2210 posts
- 196 Thanks
- Karma: 90
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- manh
- Moderator
- 45248 posts
- 2106 Thanks
- Karma: 603
-

- Douglas Rost
- LIfetime Developer - Big Bamboo
- 152 posts
- Karma: 0
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.