- Page:
- 1
Hovebox with new Platform template?
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.
12 years 3 months ago
Hi,Was hoping to use Zen Tools for a new artist's website, but I can't get it to do what I need it to do... so I'm trying Hover Box here:
michaelhudock.com/Joomla/index.php/paintings/paintings-on-paper
However, I can't get it to work like the one on the Hoverbox page works:
www.joomlabamboo.com/joomla-extensions/hoverbox
1. How do I get the images to hover as a larger image? Right now, they just seem to enlarge if the image is different dimensions than the thumbnail box. I've tried changing the settings but can't get the image to enlarge as it does on the Hoverbox page. (yes, the original images are larger than the thumbnails.)
2. When I open up the lightbox, then hit "close", a second "close" button appears on the left and I have to click again to get the window to close.
3. When I click on the "expand" icon in the upper right corner, another icon appears in the upper left corner with the word "expand" and I have to click on it again to get the image to expand.
(basically, I need a collection of rather large thumbnail images for each "gallery" that will enlarge in some way to show the original work in the original dimensions - if there is a better way to do this, please let me know!)
Thanks!
Melody
-

- AllegroMelody
- 12 Month Developer
- 534 posts
- 1 Thanks
- Karma: 2
The administrator has disabled public write access.
12 years 3 months ago
Hi Melody,1. This is what the moduel is outputting:
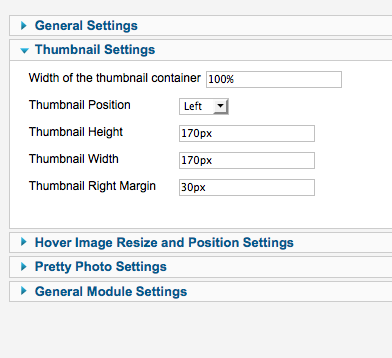
.hoverBox202 a img {margin-right:30pxpx;width: 170px;height:170px }.hoverBox202 a {width: 170px;height:170px } .hoverBox202 a:hover img {margin-top:0px;margin-left:0px;}And those widths are what Im seeing on the page. You need to reduce the width and height of the thumbnails in the module settings and then specify the correct left and top offset to get the hover images to display differently.
Can you post a screenshot of your settings if you have doen this?
2. I havent seen that before but if you adjust the css applied to the links in the framework it will fix the issue:
Add the following to the css/theme.css file
a:active,
a:focus{
/* Give clicked links a depressed effect. */
position:relative;
top:0px;
}3. I dont see the extra expand button here. What size screen are you viewing the site on? There is a contract button once the image is enlarged.
Thanks Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
12 years 2 months ago
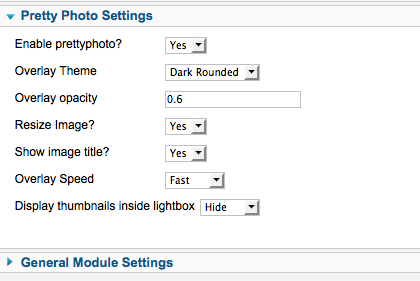
Hi Anthony,1. I changed the offset and that made the image offset, but the image that comes up is still the same size as the thumbnail. I have 400px selected for Resize width and height. I'll attach screenshots of the three settings.
2. I added the code to my theme.css file but it doesn't seem to make a difference. I tried to get a screenshot of it, but I can't seem to grab the image (it goes away when I click to grab the screen)
3. I'm on a laptop, but just checked on my iMac and it still does the same thing. It's not a button, but the word "Expand" that comes up over the top of the Contract button, which moves over to the left corner.
Just tried #2 & 3 in both Safari & Chrome: - Close button doesn't work at all; Expand and Contract do.
(but again, this isn't my ideal - I would much rather use Zen Tools slideshow for these galleries if we can get that working better....)
Thanks,
Melody
-

- AllegroMelody
- 12 Month Developer
- 534 posts
- 1 Thanks
- Karma: 2
The administrator has disabled public write access.
12 years 2 months ago
Hi Melody,1. What happens to the hover image if you disable the image resize in the hover Image resize and Position settings panel?
I have a feeling the small hover image is a result of the image resize settings.
2. Not sure why it worked when I checked it before.
Try this:
a.pp_close:active,
a.pp_close:focus{
/* Give clicked links a depressed effect. */
position:absolute !important;
top:1px;
}
3. I think I need a screenshot to see what you are talking about here.
but again, this isn't my ideal - I would much rather use Zen Tools slideshow for these galleries if we can get that working better....
Zentools actually works fine with these templates. It just operates differently to how you need it for this project.
Thanks Anthony
-

- Anthony Olsen
- LIfetime Developer - Big Bamboo
- 23925 posts
- 788 Thanks
- Karma: 433
The administrator has disabled public write access.
 If you use Zentools please post a review at the Joomla! Extensions Directory.
If you use Zentools please post a review at the Joomla! Extensions Directory.